2018年の週末開発ふりかえり
去年の週末開発ふりかえりはこちら -> 2017年の週末開発ふりかえり - がらくたツールボックスのウェブログ
こんにちはこんにちは。今年もそろそろ年があけてしまいそうなので、今年の週末開発がどんな感じだったかをまとめておこうと思ったのでした。
だいたい以下のことをしました。(順不同)
- がらくたツールボックスのウェブページの公開
- みんなでつくるダンジョンの開発
- 既存アプリケーションのメンテナンス
がらくたツールボックスのウェブページの公開

がらくたツールボックスのウェブページの公開を去年の年の初めに行いました。これをつくってもう1年経つという事実にやや衝撃を受けています。1年はあっという間だ...。
変わったサイトにしたいなーという気持ちで、古めのWindowsみたいな見た目のウェブサイトをつくりました。サイト内で表示されるウインドウはマウスで動かせたり、 ページ内の操作とブラウザの戻る・進む機能がリンクしていたりと、地味に凝った作りにしています。 ただ、スマホ対応するつもりだったけど、こんな感じの変わったサイトにした関係でスマホの小さい画面にうまく最適化するのが難しく、やや放置気味になってしまったのが反省点です。
もう1年経つし、これはこれでアーカイブしておいてメンテしやすいウェブサイトを改めて作るのも悪くないかもなーと思っています。
みんなでつくるダンジョンの開発

今年のメインはこれ!という程度にはちまちまと手を入れていたのが「みんなでつくるダンジョン」です。
今年の初めごろのコミットログを見てみると、どうやら画像アップロード機能周りを作っていたみたいです。このころは、なんとなくステージがつくれて、なんとなくアニメーションがつくれて、みたいな完成度だったのですが、今年中になんとかランディングページを公開したり、クローズドベータテストにこぎつけることができました。(ご協力いただいている方々には感謝です)
諸般の事情で3か月くらい全く開発が進まなかった時期があり、1年くらいで完成できればという当初の目算が崩れてしまったのでした。諸般の事情は現在も抱えているものの、ちまちまと開発を続けて、来年の3月、4月には公開したいなぁという気持ちです。
既存アプリケーションのメンテナンス
あいこんくらぶやぴこぴよの見えない部分のメンテナンスをしていました。大きな仕様変更はないものの、Twitterの仕様変更対応など、アプリケーションを継続的に公開するためのもろもろを裏側でこそこそしていました。
まとめ
今年は新しいアプリケーションの作成をメインで取り組んでいたので、週末開発はたのしいけど、なかなか公開できないために反響が得られず、ときどき心が折れそうになるという状況を久々に感じたりしながら作っていました。 このブログは「なかなか公開できないために~」の部分を、開発記録や技術的なあれこれを公開することで補う目的があるので、来年もちらちらと見に来ていただけるとうれしいです。
ではでは~。
PixiJSのTiling Spriteの描画がうまくいかないので試行錯誤したよ
「みんなでつくるダンジョン」ではPixiJSを活用してWebGLな描画をしています。ただいまパフォーマンスチューニングをしており、この一環として画像を並べて表示するための処理を、指定したテクスチャを繰り返し表示することができるTilingSpriteに置き換えることにしました。
TilingSpriteのデモはこんなかんじ。 https://pixijs.io/examples/#/basics/tiling-sprite.js
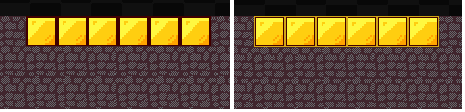
しかし、以下の画像のように黄色いブロックのつなぎ目がちゃんと表示されたり、ふちの描画がうまくいかなかったりします。どうやら黄色いブロックを移動すると、期待する通りに描画されたりされなかったりするようです。

この黄色いチップは、以下の画像のように1枚の大きなテクスチャ画像の一部です。

黄色いブロックを描画するときは画像の一部分を切り出して表示しています。プログラムの雰囲気は以下のような感じ。
import * as PIXI from 'pixi.js'; let chipTextureCanvas; // テクスチャ画像が描画されたキャンバス let texture = PIXI.Texture.fromCanvas(chipTextureCanvas, pixi.SCALE_MODES.NEAREST); // 黄色いブロックは x=64, y=64の位置から幅と高さ32pxを切り出した部分 texture.frame = new PIXI.Rectangle(64, 96, 32, 32); // 描画処理に続く....
この画像が大きいと、先ほどのような不具合が出るらしいということがわかりました。つまり、TilingSpriteを使うときはテクスチャ画像の大きさに対して切り出す画像は小さくないほうが良さそうなのかな、という雰囲気です。 (おそらく大きい画像から小さい画像を切り出すと、テクスチャをスプライトに貼り付ける際のUV座標の小数点処理で誤差が出てしまうということなのかなぁ)
みんなでつくるダンジョンでは、Canvasをつかって画像を切り出して黄色いブロックの画像を作り、テクスチャとして登録し、描画のときにはテクスチャを切り出さずに表示する処理(さきほどの texture.frame を設定せずテクスチャを目いっぱい使う )にしたところ、ふちの描画で問題が起こることは無くなったかも?(まだ様子を見つつですが)という感じです。
このように「みんなでつくるダンジョン」の開発は現在、細かいところを調整したりする作業をしております。 ではでは~。
PixelArtPark5に行ってきたよメモ

PixelArtPark5に行ってきました。PixelArtParkとは、毎年この時期に行われているドット絵関連作品があつまるイベントです。 ドット絵作品(絵・ゲーム・ドット絵関連ツールなどなど)やチップチューンミュージックの展示・演奏やお買い物が楽しめます。 第1回のころからなんとなく気になっていたのですが、今回こそは行ってみようと思ったのでした。
毎年「3331 Arts Chiyoda」という場所で開催されるのですが、ここはもともと中学校だったところを改装した施設で独特の雰囲気があり、建物も結構好きだったりします。 (ちょっと前まではんだづけカフェが入居していたのもこの建物ですね)
ふらふら~っと開場の時刻くらいに訪れたのですが既にそこそこ行列していました。結構待つかな..と心配していましたが、さほど待つこともなくするする~と入場できました。パンフレットが入場券代わりになる方式なので、1000円で購入したのちに空いていそうな箇所から回ります。会場は地下階、1階、2階体育館の3か所に分かれていましたが、まずは地下階へ。ゲームやデジタルアートなどが集まったスペースという感じでした。
ドット絵エディタ「PIXELAITBANANA」を触らせていただき、(そういえばドット絵を描くの久々だなぁと思いながら)即興でお絵かきをしました。シンプルなインタフェースで概ね迷いなくお絵かきが楽しめました。モバイル機でのドット絵エディタの選択肢が増えそうということで、今後のリリースがたのしみ。
12/9(日)開催される #PixelArtPark のB-4ブースでは、実際に #PIXELAIT_BANANA を使ってオリジナルTwitterアイコンが作れます。ドット絵を描いたことがない方や時短したい方向けに、数種類ほどアイコンテンプレートも用意しております。
— ふるかわ (@T_Furukawa_nkc) 2018年12月7日
ぜひお立ち寄りくださいませ。 pic.twitter.com/QGpsQOqATC

地下階は一旦抜けて、後程またゆっくり見に行こうと思っていたのですが、入場制限がかかっていたのか行列ができていたので断念。(どの会場も結構混んでいました。)
2階の体育館会場ではドット絵資料を拝見したり、アクリルキーホルダーや画集、チップチューンミュージックCDを購入したりしました。なかにはゲームボーイ実機で視聴できるブースもありまして、実機を通して聴くだけでわくわくするなぁと思うなどしていました。体育館正面のステージでは(私がいた頃には)チップチューンミュージック演奏が行われていました。
イクシールさん( https://twitter.com/IXILL )のブースでゲームに挑戦したら、ラッキーアイテム「金のにんじん」が出て景品をもらったり。

「TapTripTown」というゲームのデモ動画を流しているブースがあり、これがとっても気になりました。リリースはこれからということですが、街づくりゲームや箱庭ゲーがすきな私にとっては楽しみ~という気持ち。

つづいて1階の会場へ。グッズ物販がメインのようで、PixelArtPark公式グッズも販売していました。こちらの会場では缶バッチやマグネットなどを購入し、かばんの中はほくほく状態に。このようなイベント、金銭感覚が普段より鈍くなっているので油断していると大変なことになってしまうのですが、楽しいのでその辺の心配は一旦忘れます。
特に事前調査(お目当てのサークルさんリストを作るなど)もせずにふらっと訪れましたが、結構楽しめました。すてきな作品がたくさん~というのもそうなのですが、このようなところ(コミケやコミティアもそうですが)には創作エネルギーみたいなものが満ち満ちなので、じぶんの開発も頑張ろうという気持ちになってよいなぁと思うのでした。
ではでは~。
みんなでつくるダンジョンのベータテストをちょっとずつ始めているよ

先日の記事 でみんなでつくるダンジョンのベータテストに協力いただける方をゆるく募集したところ、何名かの方に応募していただきました。ありがとうございます!(一人も集まらなかったら寂しく一人でベータテストやろう..と思っていましたが、その心配もなくなりそうでよかった~。登録フォームは現在閉めております。)
ひとまずは面識のある方々に触っていただきながら、ベータテストの慣らし運転をしている最中です。 一度に全員に参加いただくのはいろいろと不安があるので、ご協力いただける方の中から少しずつメールにてお声がけさせていただき、徐々に参加人数を増やしていこうと思っています。
不具合報告・質問はどうやって受け付けるの?
とりあえず専用のフォームとTwitterのDMを併用して、どちらか好きなほうを利用いただくようにしようと思っています。(SlackやDiscordを使うのもいいなあと思ったのですが、テストにご協力いただける方々の端末環境などなどがどのようになっているかが心配だったので、ひとまずは確実そうな連絡手段としてこの2つを使ってみることにしました。テスターの方々から「このツールを使いたい!」旨の提案があった場合は別途検討しようかなと思っています。)
受け付けた情報はどうやって管理しているの?
Trelloのボードで管理しています。こんなかんじ。

報告いただいたものを登録し、作業が完了したものは「作業完了」リストに放り込んでいます。ひとまずはこの方法がよさそうか様子を見ながらベータテストしています。 テスターの方々にもボードを閲覧していただけるようになっているので、報告したもののステータスが分かるようにしてみました。
ベータテストの試験運用で既にいくつかの不具合報告や要望などをいただいておりますが、開発者以外の方々に触っていただくことは大事だなぁと思ったのでした。
引き続きテスターのみなさんからフィードバックをいただき、よりよいものにしていくぞ~ということで、ではでは~。
みんなでつくるダンジョンのベータテストに協力いただける方をゆる募します
みんなでつくるダンジョンのベータテスト(バグや仕様の不備がある可能性が高いバージョンのアプリケーションのテスト)をやりたい!ということで、 ベータテストに参加してみたい!という方をゆるく募集します。
ベータテストってなにやるの?
- 開発中の「みんなでつくるダンジョン」であそんでみてください
- ベータテストに協力いただける方のみがアクセスできるサーバ環境をつくります
- きっとバグや仕様の不備に遭遇すると思うので、その場合は適宜私ぴよっぴまでご連絡ください
- なるべく気軽に報告いただけるようにしたいぞ!という気持ちです
- ベータテストに向けて簡単なドキュメントをつくっていますが、わかりづらいかもしれないので適宜いろいろ聞いてください
- 書きかけのドキュメント
- なるべく気軽に聞いていただけるようにしたいぞ!という気持ちだけど、どんなツールを使うのがいいかなぁ
(ちょっと追記) みんなでつくるダンジョンは主に「マップをつくる」「マップを探検する」の二通りの楽しみ方がありますが、どちらかだけ試したいという方も歓迎です。「マップチップ素材をつくっているからマップをつくってみたい」方や「画像素材はあまり持っていないからマップは作らないけど、ちょっと探検してみたい」という方までどうぞ。
ベータテストに参加していただく条件
- SNSのアカウント(TwitterかMastodon)をおしえてください
- メールアドレス(連絡用)を教えてください(ベータテスト周りの連絡およびアカウントの作成のみに利用します)
- 上記の「ベータテストってなにやるの?」にもありますが、適宜いろいろ報告していただける方がうれしいです!
- ただし、おひとり開発なのでもろもろの対応は遅れたりします。ごめんなさい。
- やっぱやめた!と言っていただくのはOKです
- 「いろいろ忙しくなっちゃったから」とか「ツールが思っていたのと違った」とか、理由はいろいろあると思うので...。
いつごろからはじめるの?
2018/12の上旬から中旬ごろには始めたい!と思っています。ただいまいろいろ準備中....。
注意事項
- 公開サーバを置いていろいろな人に触ってもらうのは今回が初めてなので、たとえばサーバ代がかさんで大変!などの状況でテストを予告なく中断することがあります。
- サービスに何かのトラブルが発生した場合も予告なく中断することがあります。
- もしありがたいことにベータテスターやってみたい!という方がたくさんいる場合は時期をずらして段階的に参加していただいたり、人数を制限したり、募集を中断することがあります。
- だいたい数人くらい(3~4人くらい?)にご協力いただければよいなぁと考えています。
- もしベータテスター同士のトラブルがあった場合はテストを予告なく中断したり、該当のアカウントを停止することがあります。
- お渡しするアカウントやパスワード、テスト用サーバのURLを他の人に教えたり、不特定多数が閲覧できるようにしないでください。
- やむにやまれぬ事情があったときにベータテストの開始を遅らせたり、中止することがあるかもしれません
- 「ゆるく」募集しているのでそのへんもゆるいかもしれません...。
- 作ったマップがリリース時に引き継げるとは限らないことに注意してください
やってみたい!の宣言方法
以下のGoogleフォームより必要事項を記入して送信してください。
ひさびさのベータテスト募集で緊張しておりまずが、よろしくお願いいたします。ではでは~。
みんなでつくるダンジョンのドキュメントをVuePressで書いてみているよ
そろそろベータテストを~と思っているので、ドキュメントを整備しております。いままでのドキュメント(たとえば「ステージデザイナー」とか「あいこんくらぶ」とか)はHTMLを頑張って書いていましたが、ドキュメント作るのは結構大変なので楽をしたいなぁと思っていたのでした。
どこにホスティングしようかなぁとかあまり考えなくてよさそうな、静的サイトジェネレータをつかって書きたいなと思っていたのですが、今回はVuePressを使ってみることにしました。みんなでつくるダンジョンにもVue.jsを使っているということが選定理由です。
(静的サイトジェネレータ使うの初めてなので、趣味開発だしまあどれでもいいから1つ使えるようになれればなと思っていたのでした。)
みんなでつくるダンジョンはプライベートgitリポジトリで管理していますが、ドキュメントについては特にソースコードを見られて困るものでもないので(強いて言うならコミットログが適当で恥ずかしい(/ω\)ということくらい)、GitHubにパブリックリポジトリを置いて、ここを拠点にすることにしてみました。
書きかけでも見てみたい!という方はこちらのURLに随時書いたものをアップしていこうと思うので、たまにチラチラと見に来ていただければと思います(とはいっても、肝心のアプリケーションのほうはまだ公開していないのですが。。。)
ではではー。
さいきんの開発報告など
おひさしぶりです。しばらくブログを更新できていなかったー!ということに気づいたので、とりあえず最近の開発報告などをしてみます。 (というのも、最近ちょっと忙しめだったのでなかなか開発ができていなかったのでした)
クローズドβテスト版の公開の準備を進めているよ
ひきつづきクローズドβテスト版の動作環境をつくったりしています。開発環境とテスト環境は構成がそこそこ違うので、ふぇーって言いながら作業をしています。 トップページ公開からもう1か月たってしまったのだなぁ、という気持ちになりながら、なんとか12月中くらいにはクローズドβテストの公開をしたいなという気持ちでつくっています。 ちなみに、こんな感じにやりたいなーとざっくり考えています。
- あらかじめご協力いただける方々を募集したいぞ
- 画像素材の規格などについては事前に告知できるようにしたい
- バグなどを気軽に報告できる環境を用意したい
- タスク管理ツールのTrelloにクローズドβテストにご協力いただける方々に入っていただき、バグを書き込んでいただくのがいいのかなぁとざっくり思っていたり。(バグに対する進捗なども一目瞭然だし)
- なにかよいツールがあったらおしえてください
- ドキュメント(操作方法など)が間に合うかどうかは微妙...。(つくりながらクローズドβテストを進める感じになりそう)
もうしばらくは私生活がやや忙しめなのでゆるゆる開発モードになりますが、がんばるぞー。
さいきんのだらりんぴっく
かぜをひいてしまったので、最近は強制だらりんぴっくのほうをやっておりました。
お供にしたまんがはこちら。
comic.pixiv.net この作者の「なぎさ食堂」という作品がすきだったのでこちらも読んでみたのですが、独特の面白さがあって好きです。
booklive.jp まんがくらぶで連載をずっと読んでいる作品。続きが気になるーってなっています。
www.shonengahosha.co.jp アニメは全部見ましたが、マンガ版ではどんな感じになるのか楽しみー。
最近はYouTubeもだらりんぴっくのお供になっているのでした。
www.youtube.com 愛知県の片付け業者「片付けトントン」さんがひたすら室内を片付ける様子の動画です。掃除のテクニックなども公開されています。動画に映っている方々も動画慣れしているようで、見ていて楽しいです。最近はすっかり更新が楽しみになっています。
ではではー。もうちょっとゆるゆる更新期間が続きますが、首をながくしてお待ちいただけると嬉しいです。