作品ページをつくりました・続
しばらく更新をさぼってしまっておりました。最近進捗報告ができておらず、なかなかもんもんとしておりますが、ちまちまと作業しておりますのでもう少々おまちください。 (「みんなでつくるダンジョン」については、画像募集しておきながら、ぜんぜん活用できていなくて申し訳ないなと思っています)
そういえば、先日に「作品ページを作りました」という報告をしましたが、細かい点で(技術的に)苦労したので、その辺の話をまとめました。 (少々技術的なお話をば。)
作ったサイトはこれ。 garakuta-toolbox.com
デザイン
私は最近「Vue.js」にはまっておりまして、これを使って「みんなでつくるダンジョン」も開発しています。 その過程で「ウインドウっぽいものがつくれるコンポーネント」を作ったので、せっかくだからそれを活用しよう、ということで Windows風デザインのウェブサイトを作りました。
また、こちらのX68000データベース をみて、「かっこいい!」と思ったことも理由の一つです。
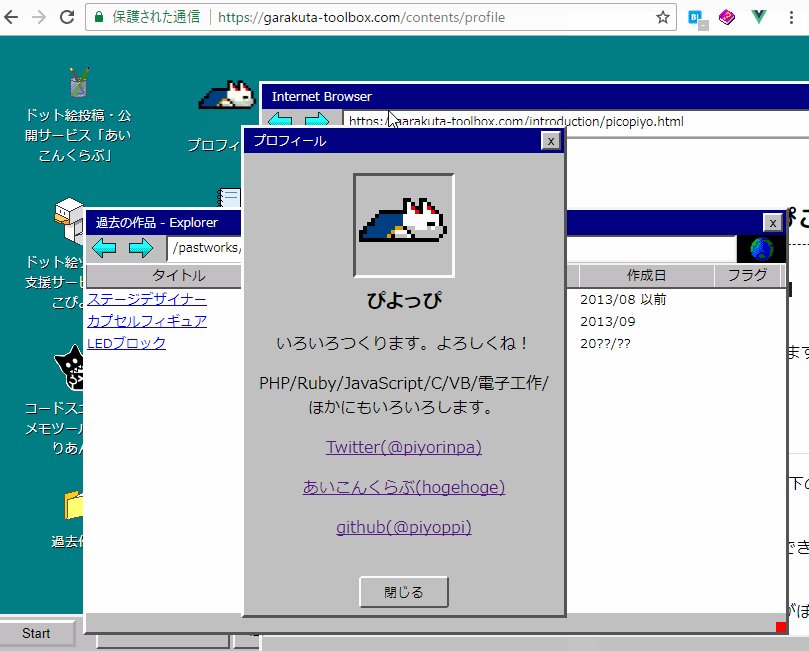
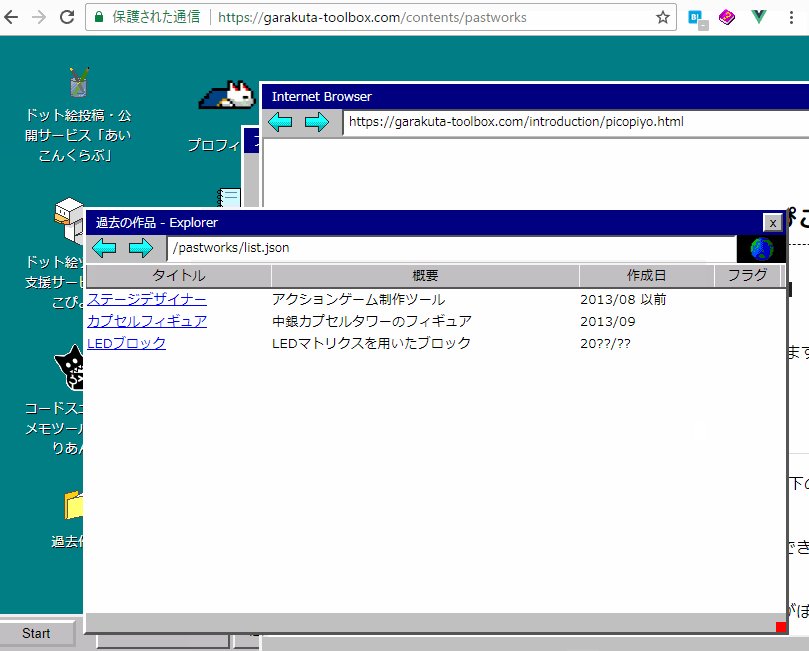
ここで面倒なのが、ウインドウの前後関係を管理する部分です。 こんなかんじに、ウインドウをクリックすると最前面に表示されるのですが、このときクリックされたウインドウより手前に表示されているウインドウの 前後関係をいい感じに設定してあげなければいけません。
このへんは、「Vuex」をつかってウインドウを管理することで解決しました。ウインドウを最前面に表示したり、前後関係を設定するmutationを定義して、 よしなに処理しています。
(このへんのソースコードは、まだちょいと整理できていないので今回は掲載を見送り。。。)
ルーティング
1ページで全ての情報を表現するので、何も考えずに作るとURLが一つになります。 これでは特定の記事について紹介するためのURLが存在しないことになり、とても不便です。
そこで、今回はJavaScriptでルーティングを行うようにしました。 ルーティングライブラリを用いてもよいのですが、私自身のお勉強もかねて、簡易なプログラムを組んでみました。
まずは、こんなクラスを定義します。
export default class router { constructor(baseURI, routeInfo) { this.baseURI = baseURI; this.routeInfo = routeInfo; } route() { let parameter = location.href.replace(this.baseURI, ''); if( !this.routeInfo[parameter] ) { return false; } this.routeInfo[parameter].callback(); return true; } }
この router クラスは以下のように使います。コンストラクタに起点となるURL(たとえば https://garakuta-toolbox.com )とルーティング情報を渡しておきます。
ルーティング情報は、URLの情報をキーとしたオブジェクトで、コールバック関数を持ちます。
route() を呼び出すと、location.href を見て現在のURLを取り出し、一致するルーティング情報のコールバック関数を呼びます。
routes = new router('https://garakuta-toolbox.com', { 'contents/introduction/memorian': {callback: ()=>{showMemorian()}}, '/': {callback: ()=>{resetDialogVisible()}}, }); this.route();
あとは、サーバ側で(画像やjsファイルを除く)ファイルにアクセスしようとしたときは、常に index.html を返すようにしておけば
URLに応じた処理を行うことができるようになります。(Apacheなら .htaccess を設定するなど)
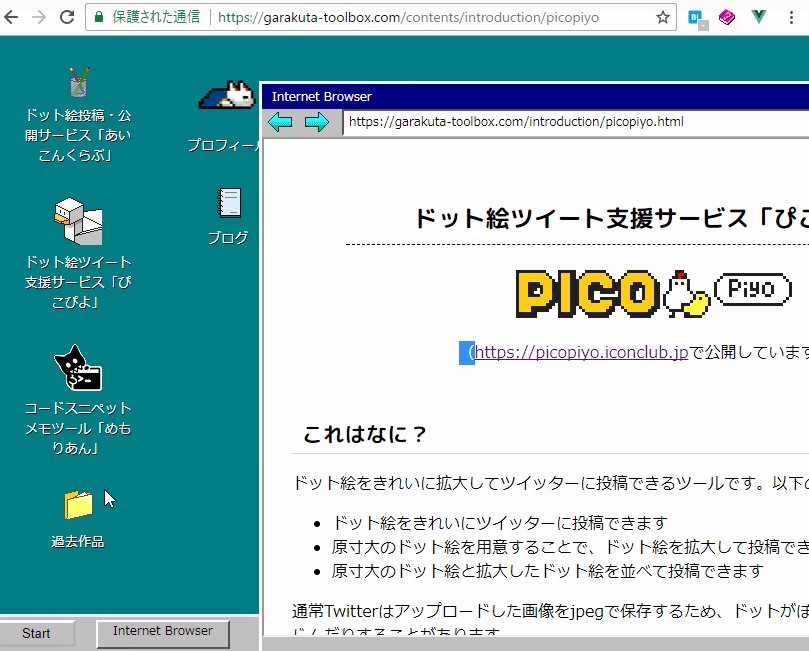
これで「URLに応じた処理」ができるようになったので、たとえば https://garakuta-toolbox.com/contents/memorian にアクセスがあったら「めもりあん用のウインドウを表示させよう」みたいなことが
できるようになります。
URLの取り扱い
今回作ったページでは、「最前面のウインドウを指すURL」をアドレスバーに入れるようにしています。(うまく言語化できない。。。)
じぶんで文章を書いていてもなかなかしっくりこないので、以下の動画をご覧ください。

これは、 History API を活用することで実装しています。 (参考:https://developer.mozilla.org/ja/docs/Web/Guide/DOM/Manipulating_the_browser_history)
history.pushState(state, "", url);
上記のようにすると、指定した url をブラウザの履歴に追加でき、かつアドレスバーに url を設定できます。
これを「ウインドウが選択されたタイミング」(=ウインドウが最前面に表示されるタイミング)で実行しています。
また、ブラウザの「戻る」ボタンが押されたとき、先ほどのrouterの route() を呼び出すことで対応するウインドウが最前面に表示されるように実装しています。
さいごに
今回作ったサイト、閑古鳥がないておりますが、ちょいちょい更新していければなーと思っているので、思い出したころにでもちょいちょい覗いていただければと思います。 ではでは!