「みんなでつくるダンジョン」のトップページを公開したよ
ここしばらく開発中の「みんなでつくるダンジョン」のトップページを公開しました。
(サブドメインにしたらURLが長くなってしまった...。garakuta-toolbox.com ちょっと長いドメインを取っちゃったなーと今更ながら思ったりしたのでした。サービスをリリースするときはURLを変えるかも。)
ひとりで開発しているとやる気の底がつきやすく、なんかそろそろ出さないとやる気がでない~という感じになってきたので、とりあえずトップページを公開します。
(ブログ記事の定期的な公開も「やる気の底つき防止」みたいな役割があるのかもなぁと若干思ったり。趣味で作っているけど工夫しないと続かなかったりするのでした。)
そもそも「みんなでつくるダンジョン」とはどのようなもので、どのように楽しむものなのかという情報がまとまっていませんでした(なんだってー!)。 過去ブログを見ないとどのようなものなのか見当もつかない、という感じでよろしくなかったので、情報をまとめて改めてサービスについてお知らせするいい機会になったかもなぁと思っています。
仕様やそこそこ重要な情報はブログとトップページの両方に載せられたら良いなと思っています。
そして相変わらずページデザインは難しい...。トップページのファーストビューには大きな面積の動画を載せたいなぁと思ったのですが、いろいろ考えないといけないことが多くてやめてしまいました。たとえば以下のようなことが懸案事項になりそう。
- 転送容量の関係で低解像度の動画 or / and 短い動画としないといけない
- 低解像度の動画にした場合はいい感じにごまかさないといけないけどちょっと手間
- 以前に似たようなデザインのページを作った時には、動画の上にメッシュっぽいのをかぶせてごまかしたりしていた
- 動画の編集がそもそも手間...
- AviUtlとか昔は使っていたけど、そろそろ動画編集ソフトもほしいなぁ(大した編集はしないけど、市販の「動画編集ソフト」というものに慣れておきたい)
ということで、今回は背景スクロールをCSSアニメーションで実装という形にしてみました。かっこいいウェブページを見ると「じぶんもああいうのが作りたいなぁ」と思うのですが、まだまだ修行が足りないようで...という感じです。
ではでは~。
Twitterの埋め込みタイムラインが使えなくなっていた
ドット絵ツイート支援サービス「ぴこぴよ」のトップページには、#picopiyo のツイートをタイムライン表示するウィジェットを配置していましたが、とうとう動かなくなってしまいました。
どうやら今までのウィジェットは廃止され、https://publish.twitter.comを使って新しいものを生成して置き換えないといけないのですが、ハッシュタグ検索結果タイムラインのウィジェットは設置できないようです。 (一応ツイート検索APIは存在しますが、これを使って今までのような検索結果タイムラインを表示するのは手間で面倒...)
ということで、ぴこぴよトップページでの #picopiyoタイムライン表示は取りやめることにしました。「こんなツイートができるよ!」という紹介が目的で設置していたのですが、直すのに手間がかかりそうなので致し方ない。。。
今後#picopiyoなツイートを見たい方は、ご自身が利用しているTwitterクライアントで検索していただくか、#picopiyoの検索結果 からご覧ください。(この記事をご覧の方はぜひ#picopiyoの検索結果も観てみてね!)
ちなみに、たまに #picopiyo なツイートを私も眺めているのですが、「使っていただけてうれしいー」という気持ちになって制作意欲の糧にしております。いつもハッシュタグをつけてツイートしていただきありがとうございます!
ではでは~
みんなでつくるダンジョンにプラグインの仕組みを導入してみたよ
作ったマップをつなげて遊べる「みんなでつくるダンジョン(開発中)」には、以下のような機能を入れたいと思っていました。
- キャラクターのセリフを表示したり、看板に書いてある字を表示したりする機能
- キャラがしゃべったりしたほうが楽しそうだなぁと思ったので
- 物体が常に上下左右に動く機能
- リフトとかを配置できるようにしてちょっとだけゲームっぽく遊べそう
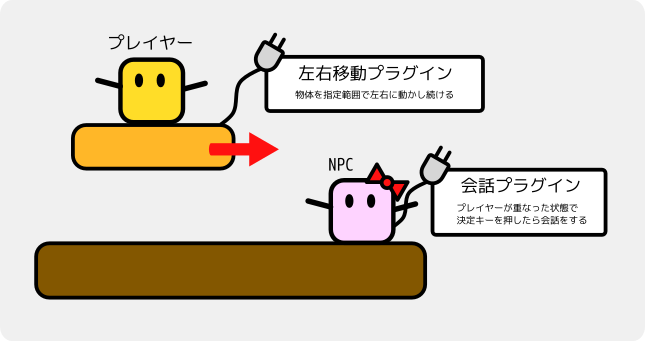
あくまで「ゲーム制作ツール」ではないので多機能なものは不要と考えていますが、それでも多少マップに動きがあったほうが楽しそうだなと思ったのでした。 というわけで、配置したアイテムに機能を付加することができる「プラグイン」という機能を仮組してみていました。

たとえば看板の上で決定ボタンを押したときに「看板のテキストを表示させる」みたいな演出をさせたいときには、以下の動画のように配置したアイテムに対してプラグインを設定します。 (前作の「ステージデザイナー」の反省を生かして、なるべく簡単に設定できるようにしたつもりですがどうなんだろう...)
「直線移動プラグイン」を適用すると、リフトが動くようになったりもします。
キャラがめちゃくちゃ滑っていますが、そのへんもどうにかしないとなぁ。現在は摩擦係数を固定値にしていますが、いくつかの値から選べるようにするとよさそうかなと思っています。 (ただ、リフトの速度が不連続的に反転するということは、上に乗っかっている物体は多少なりとも滑ってしまうことになりそうなので、その辺のバランスをどうするか考えないとなぁ)
初期公開時は限られた種類のプラグインのみを公開予定ですが、今後もちょっとずつ種類を増やしていきたいなという気持ちでもろもろ設計してみています。
ではでは~。
みんなでつくるダンジョンのテストプレイ動画を撮ったよ
みんなでつくるダンジョンのテストプレイ動画(編集したマップを自キャラで移動したり、他のマップに移動したりしている様子)を撮ってみました。トップページに掲載する動画を撮るための練習として撮ったものです。 こんな感じにいろいろな人が作ったマップを相互につなげて遊べるようなものをつくっております。
(素材はbunaguchiさん、墨cmさんからお借りしたものを使っております)
マップの編集の様子もぺたり。このようにアイテムをぺたぺたと貼りながらアニメーションを適用していきます。さらに位置固定とするかどうか、衝突時の跳ね返り処理をするかどうか、などなどを設定し、マップをつくっていきます。
いままでこのような動画を公開する際はgifアニメーションしかアップしていなかったのですが、 やっぱりちゃんと動画で撮ったほうが滑らかに動くし、今後はめんどくさがらずに動画を撮るようにしよう...。
(Windowsだと、Windowsキー+Gキーでかんたんに動画キャプチャできると知ったのでもう大丈夫なはず)
ちなみに、動画内でうごいているキャラクターは墨cmさんに描いていただいたのですが、
なんとわたしのアバター画像(いわゆるうちの子)から描き起こしていただいたものなのです。うれしい~。

ほかにもキャラクターやマップチップ画像をいろいろ描き起こしていただいたので、ちゃんと活用した動画をトップページに載せるぞー。 (このように紹介動画やスクリーンショットにつかっていい素材は引き続き募集中です)
もうあと2か月くらいで製作開始から1年くらい経つことになるのだなぁ。訳あって全く開発できていない期間が3か月くらいあったのですが、それにしてももう半年くらいは経っている。。。
ではでは!
Jest + WSL でテストが通るときと通らないときがあって困っていたときのメモ
タイトルの通りのトラブルで困っていた時のメモ。7~8つくらいのテストファイル、180くらいのテスト項目のテストを走らせると、エラーになるときとならないときがあってふぇ~わからん!ってなっていました。
package.jsonに以下のように書いて、 npm run test していました。
...省略... "scripts": { "test": "jest" }
こんな雰囲気のエラーが出たり出なかったりしていたのでした。
ENOENT: no such file or directory, open 'fuga.json' Cannot find module 'hoge' from 'fuga.js'
開発環境はWindows10, Windows Subsystem for Linux 。ひとまず並列実行をやめるべく、以下のようにpackage.jsonを変更したらテストが安定して通るようになりました。 これどうやったら並列実行でもテストが安定して通るようになるのだろう...。引き続き調べてみないとなぁ。
...省略... "scripts": { "test": "jest -i" }
開発中のぼやきブログでした。ではでは。
開発報告や近況報告など(8/27)
相も変わらず「みんなでつくるダンジョン」はちまちまと開発中なのでした。
背景の遠景スクロールに対応した
背景の遠景スクロールに対応しました。これでちょっとした奥行きが演出できるようになります。また、マップであそんでいる最中は画面のサイズを800x600pxに制限するようにしました。こうすることで、環境の差異によるマップの見え方の変化を防ぎます。(表示領域がちっちゃくなっちゃうのですが、見え方の差異のほうが影響大きそうなのでこのような対応にしてみています)

バグをつぶしたり仕様を決めたり
最低限必要な機能がそろいつつあるのでバグをつぶしたり、あいまいな仕様を明確化したりしています。ようやっとJestによるJavaScriptのテストコードも動くようにしたので、仕様を決めながら最低限必要なテストコードを整備したりしています。規模が大きめの開発になってしまったので、そのぶんバグも多くて大変...。
トップページ作っている
そろそろ認知されたい!ということでトップページをこさえています。かっこいいページにしたいのだけど、なかなかそうならないのでつらぽん。
納得がいったタイミングで公開出来ればよいなぁと思っております。
のこりリリースまでに実装したいものたち
以下の機能を実装したいぞ!
- メッセージ表示機能(かんばんの文章を表示したり、キャラクターがしゃべったりするみたいなやつ)
- 床を動かせるようにする機能
目途が経ったらクローズドβテストをやりたい!と思っているので、興味のある方はひきつづきこちらのブログをご覧いただきたくです。あともうちょっとで1年経ってしまうので、そろそろ他の人の反応も欲しいなぁ~と思っているのでした。
ではでは~。
あいこんくらぶ・ぴこぴよのTwitter Developer登録が完了したよ
Twitter連携機能を今後も利用するには申請が必要とのアナウンスがちょっと前にあったので、私の管理するアプリケーションについての申請をしていたのでした。 (従来の「apps.twitter.com」で管理できていたアプリケーションも、Twitterが今後移行する「developer.twitter.com」のダッシュボードで管理できるようにしなければならないということのようなので。。。)
管理しているアプリケーションの中でツイッターAPIを叩いているのは以下のものです。
- あいこんくらぶ(https://iconclub.jp)
- ぴこぴよ(https://picopiyo.iconclub.jp)
申請にあたっては概ね以下のようなことを聞かれたような気がします(ちょっとうろ覚え)
- 個人なのか法人なのか
- APIのどのような機能を利用するのか
- アプリの利用目的(選択肢から適切なものを選択後、英文でアプリの概要を説明)
アプリの概要(利用目的)については、「pixelartとかゲームのスクショをツイートするアプリだよ。pixelartは小さいから大きくして投稿できるところがユーザーにとって便利だよ。公開しているアプリはこれだよ(あいこんくらぶ・ぴこぴよのURLを添えて)」みたいな感じのことを書きました。
申請を出したのが7/28、Approveされたのが8/11なので、2週間くらいかかったことになります。 とりあえず申請は通ったっぽいので、あいこんくらぶ、およびぴこぴよについてはツイート機能を維持できそうなのかな。
(実は既存アプリの維持はこれでいいのか?という気持ちでよくわかっていないのですが、「developer.twitter.com」に既存のアプリケーションが存在するので問題ないのかな?という気持ちです)
最近Twitter APIの仕様がちょいちょい変わっていて(先日はコールバックURLが設定されていないアプリケーションの認証に失敗するようになったりと) ふとした拍子にアプリケーションが動かない!みたいになりかねないので、お気づきの点がございましたら遠慮なくTwitter ( https://twitter.com/piyorinpa ) もしくはメール( contact(あっとまーく)iconclub.jp )でおしらせください。
ではではー