Picotachiで発表してきたよ&最近の開発などなど
前回の投稿日時を見たら、ずいぶんご無沙汰してしまったな~と思うなどしています。(書くネタがなかったわけではないけど、ブログを書くのが面倒になっていたのでした)
Picotachiで発表してきたよ

先日、東京の吉祥寺にある「ピコピコカフェ」( https://picopicocafe.com/ )にて開催された「Picotachi」(ピコたち)というイベントに参加して、みんなでつくるダンジョンについて紹介する発表をさせていただきました。 Picotachiは、いろいろなクリエイターさん(ゲームっぽい作品が多いですがジャンル問わず)が集まって、短めの発表をしてわいわいするというイベントです。毎月開催されているようです。
わたしもそろそろじぶんの作品をどこかで発表するという経験をしておきたいな~と思っていたので、思い切って発表してみることにしたのでした。
ちなみに、発表は事前に主催者の方とメールでのやりとりが必要そうですが、参加するだけならふらっと入れるみたいです。
当日つかったスライドはこちら。
会場は結構混雑していました。人数は数えていないけど、30人くらいはいたのかな...。19時からはじまり、20時ごろまでは自由な時間みたいな感じでした。 わたしはというと、知り合いもいないのでしばらくはそわそわと居場所をさがしてさまよいつつ、みんなでつくるダンジョンの動作確認などをしていました。 そのうちに他の方々もパソコンを開いて自作ゲームを展示したり、、、というかんじになり、ゲームで遊ばせていただいたりしていました。また、 わたしもパソコンを開いて作業していると、声をかけていただいたり...としているうちに発表の時間になりました。 (発表せず参加の場合でも、なにかじぶんの作品をもっていくと、話のとっかかりができていいかもしれないなと思いました)
ちなみに、結構海外の方がおおいなという印象で、発表も日本語だったり英語だったりでした。「なんかグローバルだな~」という雰囲気。 (言葉はわからなくても、スライドや動画を見ていればおおよその内容はわかるので、ちゃんと楽しめました)
私の発表はというと、持っていったPCとプロジェクタの相性が良くなく急遽会場でPCを貸していただいたり、などなど..なトラブルがあり、 どうなることやら~と思いましたが、なんとか無事にみんなでつくるダンジョンを紹介できました。ひとまずはよかった~。 ただ、会場の反応をみていると、もうちょっとがんばらないとな~という気持ちにもなったりしたのでした。 (でも、発表がおわったら「おもしろいですね」と言ってくださる方もいてよかった!)
結構気軽に発表できる雰囲気なので、はじめての発表をここでできてよかったなと思ったのでした。
あと、やっぱりPICO-8がちょっときになる~というかんじになりました。(ピコピコカフェは、PICO-8を開発しているLexaloffle Gamesさんのスペースなのです)
最近はなにをつくっているの?
みんなでつくるダンジョンのほうは、ここ1か月ちかくは新規機能の開発をせず、維持管理のみ行っているという感じでした。ぜんぜんアクセスされない~といじけてしまったので、 べつの作業をして気分を晴らそう~ということで、JavaScriptでバイナリからPNG画像を生成するという取り組みをしてみています。
作業のようすはこちら。 github.com
もともとJavaScriptでなにかバイナリっぽいことをやってみたいなと思っていたことや、HTML5のCanvasではパレットつきPNG画像を吐き出せないという不満があったのを思い出したりして、 それじゃあPNGを生成してみようということでつくってみています。
いまのところ、無圧縮なデータのPNG画像を吐き出すことに成功したので、今度は圧縮をかけてPNG画像を保存してみようという取り組みをしてみています。 これが完成すると、たとえばブラウザ上でTrueColorデータのPNGをパレットなPNGに変換できたりします。ぴこぴよとかに組み込んでみようかな。。。というきもち。
おかげでみんなでつくるダンジョンの開発意欲も復活してきているので、ぼちぼちはじめようかな~と思っているところです。
ではでは~。
開発報告(みんなでつくるダンジョンのプラグイン追加とか)
きょうもきょうとていつもの作業報告をばをば。
マップ作成の様子を動画にしてみたよ
みんなでつくるダンジョン( https://dungeon.garakuta-toolbox.com )でマップはこんな感じにつくるのよ~ということで、動画にしてみました。およそ30分くらいかけてマップをつくった様子を5分程度に編集しています。
ぜひぜひ皆さんもマップをつくってみてください。
ベルトコンベアプラグインをつくったよ

重力制御プラグインをつくったよ

重力制御プラグインをつくりました。アイテムに適用することで、重力の方向や大きさを変更できます。 こんな感じのマップをつくることができます。
パフォーマンスの調整をしたよ
PCのスペックによっては、一部のマップの動作が重たいということがわかったので、プログラムの見直しを行い動作の軽量化を行いました。 アニメーションの「タイルモード」にはPixiJSのTilingSpriteを活用していましたが、これを多用するとパフォーマンスに影響があるということが分かったので、 なるべくつかわないように手を加えることで動作が軽くなりました。
今後もひきつづき開発を続けていきますのでよろしくお願いします。ではでは~
みんなでつくるダンジョンにサンプルマップのコピー機能がついたよ

みんなでつくるダンジョンにサンプルマップのコピー機能がつきました。
みんなでつくるダンジョンでマップを作成するには、「素材画像を用意」し、「素材画像をアップロード」し、「アニメーションを作成」し、「アイテムを配置」し、....といろいろな工程が必要です。 慣れてしまえばまだしも、はじめてマップをつくるときにはいろいろな工程があってとっつきにくいかも?というお気持ちでした。
そこで、サンプルマップをさわりながら操作になれることで、マップ作成がとっつきやすくなるとよいなと思い、コピー機能を実装しました。
ログイン後、「マップをつくる」モードに訪れるとサンプルマップについての案内画面が表示されるので、興味のある方はぜひコピーしてみてください。 そして、いろいろさわってみながら自分のオリジナルなマップをつくってみてください。 (サンプルマップをベースにしたマップを公開設定にすることは可能ですが、サンプルマップに付属する素材画像については、 みんなでつくるダンジョンのマップ作成のみに利用いただけます。コピーされた素材の「ライセンスの確認」ボタンを押すと利用規約が表示できます。)
あそびかたの例はこちら。
引き続き開発を進めていくのでよろしくお願いします。ではでは~。
開発記録(みんなでつくるダンジョンを改良しているよ)
こんにちはこんにちは。みんなでつくるダンジョンをリリースしてからはじめての開発報告をば。
スマホでもマップであそべるようになったよ

スマートフォンの場合はスクリーンキーボードを表示するようにしました。これでスマホでもマップを探検することができるようになります。(マップの編集はPCのみ可能です)
ためしに私がつくったマップをぺたり。(ログインしなくてもあそべます)

マップ実行時に表示されるURLでマップをTwitterなどのSNSで共有できるので、ぜひお知り合いの方々にも作ったマップを遊んでもらいましょう。 (マップを公開するには、配置されたコネクタが接続されているかマップが公開状態になっている必要があります)
アバターをつくらなくても自作マップをテストプレイできるようになったよ
アバターをつくらなくても自作マップで遊べるようになりました。アバター作成が面倒~という方も、お気軽につかってみてください。
サンプルマップのコピー機能をつくっているよ
マップをつくるには概ね以下のような作業が必要です。
- 画像を登録
- アニメーションの登録
- アイテムの配置
やることが多いので、はじめてつかうにはちょっととっつきにくいかも?ということで、サンプルマップをコピーする機能を作成中です。 ちなみに、チュートリアルをヘルプページに載せたので、一通り触ってみたい方はこちらを参考にしてみてください。
まとめ
ありがたいことに、数名のユーザーさんから不具合報告や、「こうしたほうがよさそう」といった改善案などをいくつかいただいています。適宜修正や改善をしていきますので、よろしくお願いします。 また、気になることがありましたら 報告フォーム もしくは ツイッター までおきがるにどうぞ。
ではでは~。
「みんなでつくるダンジョン」を公開したよ

おととしの年末くらいからちまちまつくっていた「みんなでつくるダンジョン」をベータ版として公開しました。めでたい!とてもめでたい! (ベータ版ということで、機能が少なかったり不具合があったりするかもしれませんのであしからず。突如メンテナンスモードになったりすることもあるかもなので、あたたかい気持ちでつかってみてください)

アクションゲームのような横視点の二次元マップをつくって公開したり、ほかのひとが作ったマップを探検することができます。 マップ同士はつなげることができるので、どんどんつなげて巨大なダンジョンをつくってあそぼう~!というウェブサービスです。
https://dungeon.garakuta-toolbox.com
マップを探検してみる
まずはマップを探検してみましょう。わたしが作ったマップのリンクを貼っておきます。
https://dungeon.garakuta-toolbox.com/maps/1
このようにマップのリンクを貼ることで、作ったマップをTwitterなどのSNSで共有することができます。 (ログインすれば、マップにつながっている他のマップへ移動できるようになります)
マップをつくってあそぶ
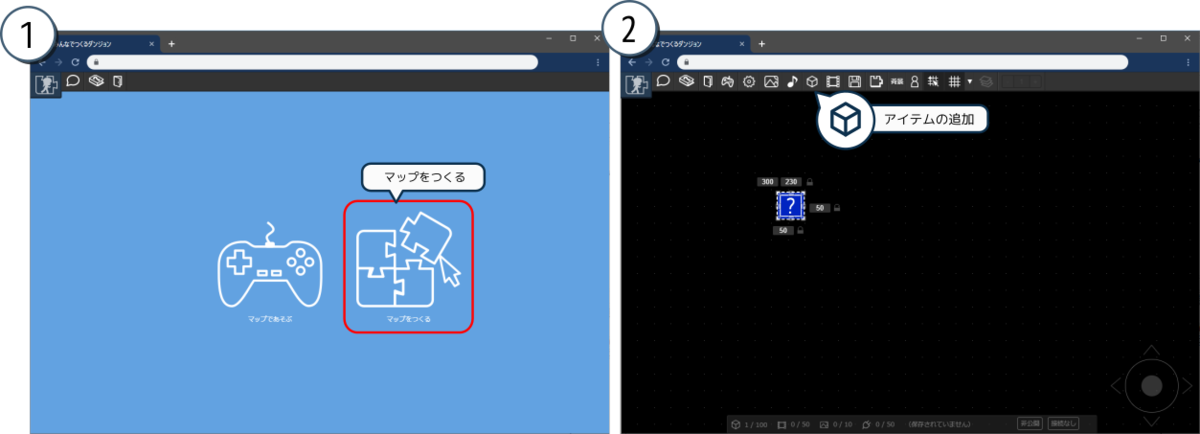
マップをつくることができます。まずはアカウントを作成し、マップ作成モードにしたうえで、アイテムを配置していきます。

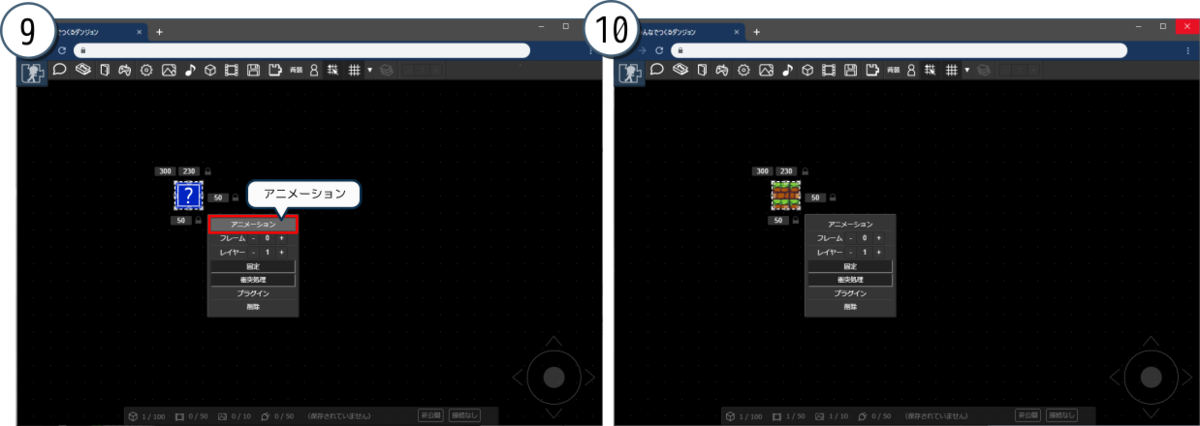
はてなマークのアイテムがマップに登場しました。これをつかって床や壁をつくっていきます。アイテムには静止画像やアニメーションを設定できます。 静止画像もアニメーションも「アニメーション」機能でつくるので、次は「アニメーション」機能を触ってみましょう。
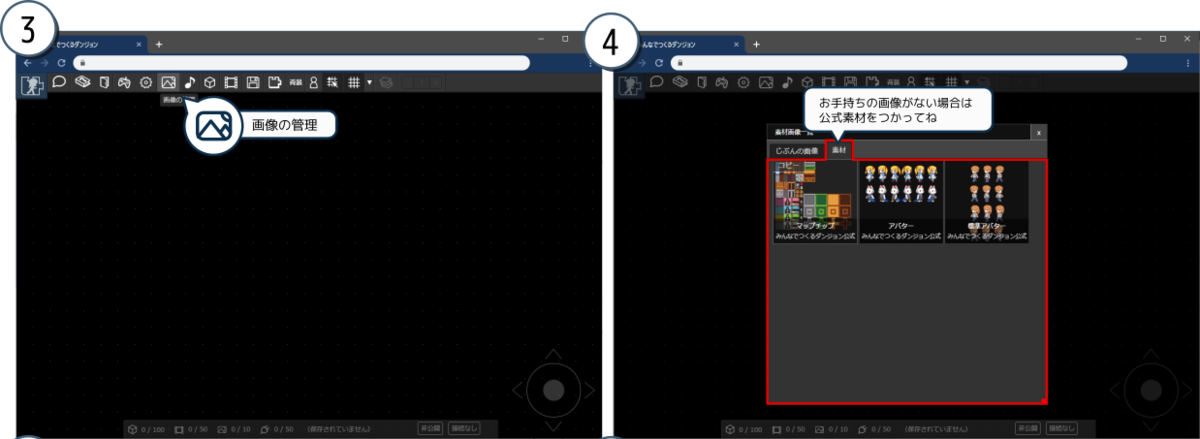
画像をアップロードします。もしくは、みんなでつくるダンジョン公式アカウントが提供している画像をコピーします。 (提供している画像は墨cmさまからお借りしているものです。コピーの際に利用規約が表示されるのでご確認ください)

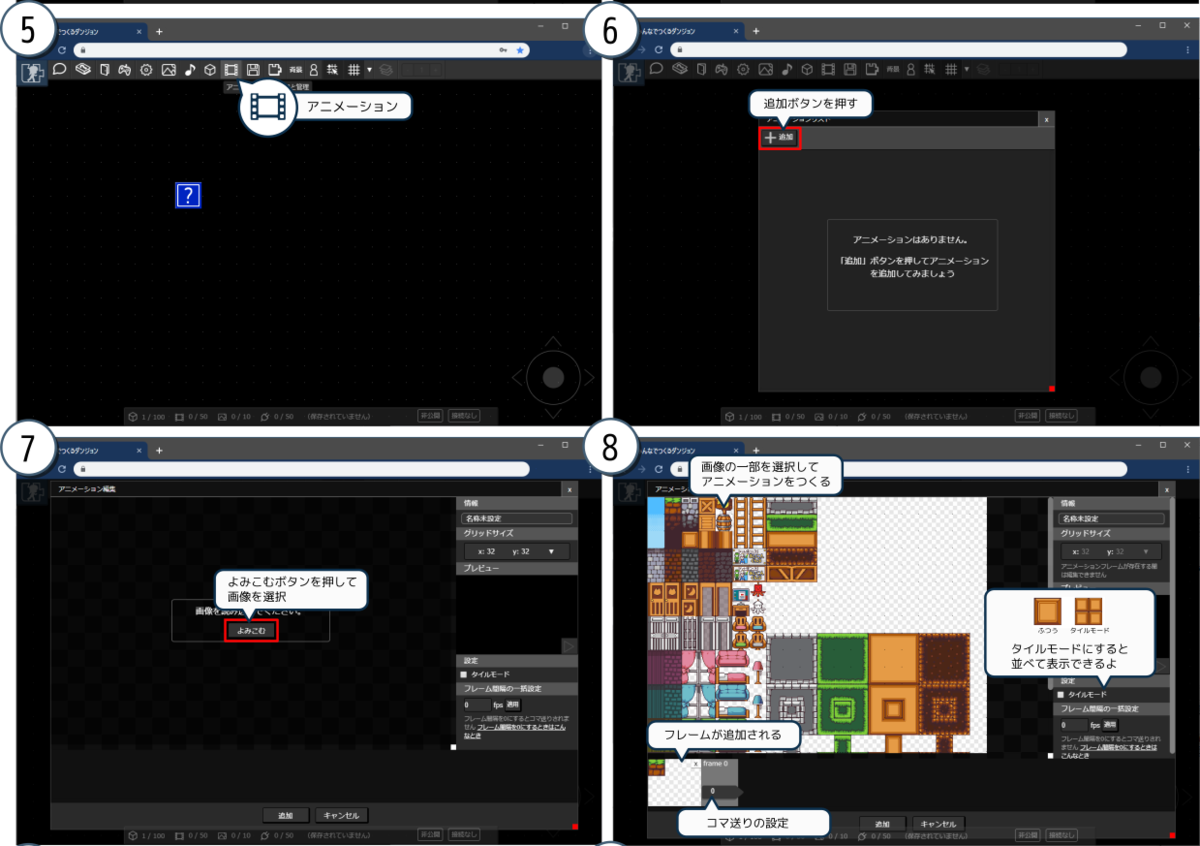
つぎにアニメーションを作成してみましょう。静止画像の場合は1フレーム(コマ)だけのアニメーションを作成するか、フレーム間隔を0にします。複数のフレームを設定し、フレーム間隔を1以上にすればアニメーションになります。

作成したアニメーションをアイテムに適用します。こんな感じにアイテムを配置してアニメーションを適用、を行いながら、壁や天井などを作り上げていきます。

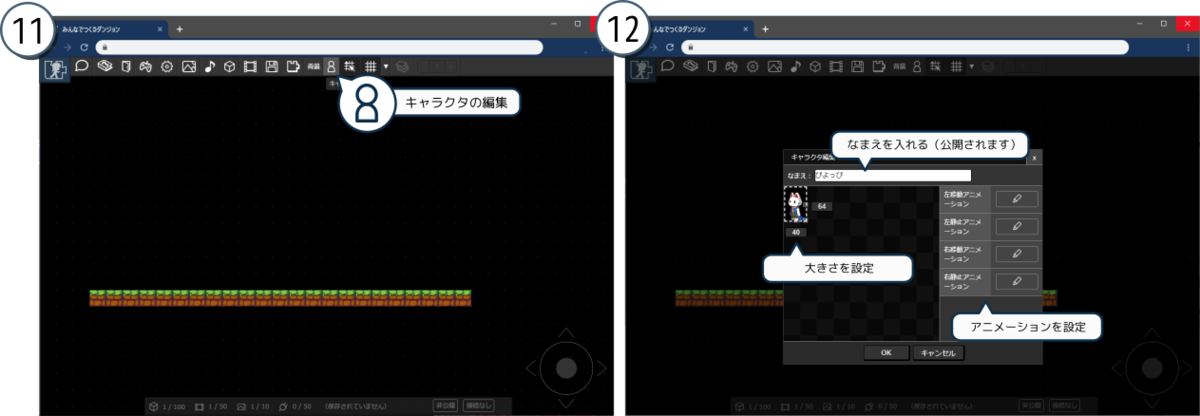
ついでにキャラクタもつくってみましょう。キャラクタをつくると自分のキャラクターでマップ内を探検できます。 (キャラクタについての詳しい説明はこちら キャラクタ | みんなでつくるダンジョン:ヘルプ)
先ほどと同じ要領でキャラクタ用の画像をアップロードするか、みんなでつくるダンジョン公式アカウントが提供しているキャラクタ用画像をコピーします(こちらも利用規約をご確認ください)。

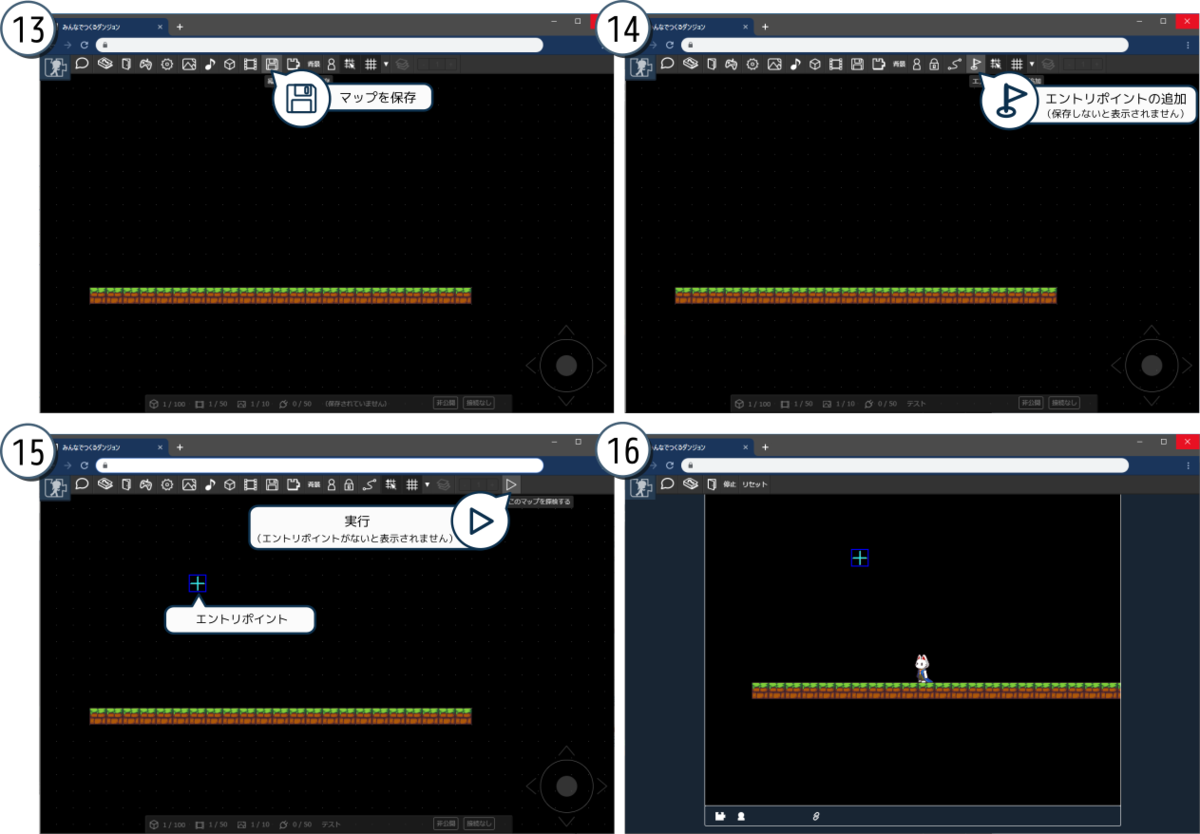
実行してみます。まずはマップを保存します。つぎにエントリポイント(キャラクタの初期位置)を配置し、実行してみましょう。

だいたいこんな感じでマップをつくることができます。詳しいつくりかたはヘルプページをみてみてください。 みんなでつくるダンジョン:ヘルプ | みんなでつくるダンジョン:ヘルプ
ヘルプページはまだやや作りかけ感があるので、わからないことがあれば「ヘルプ更新して!」と私に言ってみてください。
マップをつなげてあそぶ
作ったマップをじぶんやほかのひとが作ったマップとつなげることができます。 コネクタを配置して、接続先を設定してみましょう。

キャラクターがコネクタに触れると、接続先のマップへと行くことができます。コネクタの詳しい説明についてもヘルプページを見てみてください。
さいごに
ようやっと公開出来た!うれしい!公開したてのころはバグに遭遇することもあるかもなので、不具合やご要望があればツイッター( https://twitter.com/piyorinpa ) や 報告フォーム までお寄せください。 めでたいのでおひとりリリースパーティーをやります。ではでは~!
開発報告(マップをたくさんつくってみているよ!など...)
いつもの開発報告をばをば。をばをば。
みんなでつくるダンジョンのマップをいろいろ作っているよ
「(はやく公開したいので)もう新しい機能は付けないぞ」という固い決意をし、ひたすら動かしては直し、を繰り返しています。公開直後にマップが全くないと寂しい感じになってしまうので、デバッグついでにいろいろなマップをつくってみています。渋めのバグがちらほら発見できているので概ね順調そうです。
いろいろな機能を駆使してこんな感じのマップをつくってみました。
マップ上のアイテムは「プラグイン」によって左右に移動させたりすることができます。上の動画では、たくさんの移動足場を配置してちょっとゲームっぽいマップをつくってみています。 みんなでつくるダンジョンは一見ゲームのように見えますが、「マップ公開プラットフォーム」です。しかし、いろいろな機能を駆使するとゲームっぽいマップがつくれますよ~という例です。
マップに配置したアイテムは、適切に設定することで、キャラクターの押し動作によって動かすことができます。これを利用し、台を所定の場所まで運ばないと対岸に渡れないマップをつくってみました。
アイテムを左右移動させることで、足場を一定時間後に落下させるマップをつくってみました。
これらのマップはリリース後にみなさんも訪れることができるようになる予定です。お楽しみに~。
雑記
最近ようやっとVRシステム(Oculus Rift)を手に入れることができ、いろいろゲームを試してみては「すごいな~」となっています。ここ最近公開している「わくわくアバター作成日記」で作成しているアバターとVRシステムを活用して、なにかできると良いなぁという気持ちですが、とりあえずはVRゲームで遊んでたのしいな~と言っています。
ようやっとここまできた... pic.twitter.com/fXPHhIGQW1
— ぴよっぴ (@piyorinpa) March 10, 2019
上の画像は自作アバター+VRシステムでVRChatに初登場してみたときの様子です(バーチャルマーケット に行ってみたときのようす)。まだ口が動かなかったり、瞬きができなかったり、シェイプキーがなかったり、というかんじなので、もうちょっと良い感じにしていきたさがあります。こちらもみんなでつくるダンジョン開発と並行してちょっとずつすすめていかねば...。
はずかしがりやなので、なかなかVRChatにログインできていないですが、見かけたら「あっ!」と声をかけていただけるとうれしいです。
ではでは~
わくわくアバター作成日記3(VRChatにアバターをアップロード)
こんにちはこんにちは。わくわくアバター作成日記の第三弾です。 VRChatは一定期間遊ばないとオリジナルアバターをアップロードすることができませんが、先日私のアカウントのアバターアップロード制限が解除されました。 そこで、いままでつくっていたアバターをアップロードしてみました。

しゃがむボタンを押すとなぜかキャラクターが床から生えるみたいな感じになっちゃうけど...。

鏡の前で静止していると、静止モーションによって微妙にアバターが動くのですが、生きているみたいですごく感動します。
VRChatであそんでみる
アバターをアップロードするには「アップロード制限」を解除しないといけないのですが、はてどうやって遊んだらいいんだ..。という気持ちでさまよっていたら、「Fantasy Shukai jou」というワールドにたどり着きました。ここは日本の方が多く参加されることで有名らしく、ここで右往左往していたら話しかけていただき...という感じでVRChatの雰囲気をつかむことができました。また、VRChat内でお会いした方々やTwitterのフォロワーさんなどにお友達になっていただいたりして、そうこうしているうちにアップロード制限が解除されました。(一説によると、フレンドの数が関係しているとかしていないとか...)
BlenderのモデルをUnityにインポートする
モデリングデータをUnityで加工しつつ、VRChat SDKとよばれるUnityプラグイン(であっているのかな?)を用いてアップロードします。 シェーダ(ポリゴンがどのように描画されるのかを決定するもの)を設定したり、色味を調整する作業はUnity上で行います。
以下の二つのサイトを参考にさせていただき無事アバターをアップロードできました。
ハマったポイントは以下のとおり。
アバターの足の裏がXY平面上にある必要がある
VRChat SDKの「Show Build Control Panel」画面で、 This avatar is too short. The minimum is 20cm shoulder height. というエラーメッセージが出ていましたが、むしろアバターは大きすぎるくらいに大きいのでなんでだろう~、と言いながら作業していたら、どうやらBlender上でアバターがXY平面に接地する&Z軸が体の中心になるように配置するとエラーが解消されました。基準面から高さを測定しているのかな..。

アバターのサイズが大きすぎる
アバターのサイズが大きすぎてVRChat SDKの「Show Build Control Panel」画面でエラーが出ていました(エラーメッセージは忘れてしまった...AABBがはみ出しているよ!みたいな感じのエラーでした)。Unityの Hierarchyペインからアバターを選択し、Scaleを調整することで回避しました。アバターのモデリングデータを更新したい場合、Unity上に配置したアバターを一度消して再配置しなければならなくなり、Scaleも設定しなおさないといけなくなるので、ここで設定したスケール分だけ後でBlenderで拡縮調整してやるとよさそうです。

テクスチャが表示されない
シェーダによってはテクスチャが表示されないものがあるらしく、アバターをインポートしたての頃は「目」のテクスチャが表示されず白目をむいてしまいました。 sprites/default シェーダを目のマテリアルに設定することでテクスチャが表示されるようになりました。
アバターがアップロードされているのにVRChat内に表示されない
私の場合は、VRChat SDKでサポートしているバージョンとUnityのバージョンが微妙に異なるために「アップロードには成功するけどVRChat内で表示されない」事象に遭遇しました。 UnityのバージョンをVRChat SDKでサポートしているバージョンに合わせて再度アップロードすることで解決しました。
まとめ
アバターづくりはたのしい~!といいながら作業しています。ようやっとVRC内でじぶんの体を動かせるようになってうれしいので、これから「リップシンク(会話に合わせて口が動く)」やまばたきなどを追加したい~という気持ちです。VRChat内では「piyoppi」というアカウント名で参加することがあるかもなので、お会いしたときはなにとぞよろしくお願いします(初心者なので失礼があるかもしれませんが。。。ついさっきもどうやらヘッドホンから音が出ていなかったらしく、呼びかけへの応答に失敗し、無視する格好になってしまったのでした。。。)
ではでは~