みんなでつくるダンジョンのドキュメントをVuePressで書いてみているよ
そろそろベータテストを~と思っているので、ドキュメントを整備しております。いままでのドキュメント(たとえば「ステージデザイナー」とか「あいこんくらぶ」とか)はHTMLを頑張って書いていましたが、ドキュメント作るのは結構大変なので楽をしたいなぁと思っていたのでした。
どこにホスティングしようかなぁとかあまり考えなくてよさそうな、静的サイトジェネレータをつかって書きたいなと思っていたのですが、今回はVuePressを使ってみることにしました。みんなでつくるダンジョンにもVue.jsを使っているということが選定理由です。
(静的サイトジェネレータ使うの初めてなので、趣味開発だしまあどれでもいいから1つ使えるようになれればなと思っていたのでした。)
みんなでつくるダンジョンはプライベートgitリポジトリで管理していますが、ドキュメントについては特にソースコードを見られて困るものでもないので(強いて言うならコミットログが適当で恥ずかしい(/ω\)ということくらい)、GitHubにパブリックリポジトリを置いて、ここを拠点にすることにしてみました。
書きかけでも見てみたい!という方はこちらのURLに随時書いたものをアップしていこうと思うので、たまにチラチラと見に来ていただければと思います(とはいっても、肝心のアプリケーションのほうはまだ公開していないのですが。。。)
ではではー。
さいきんの開発報告など
おひさしぶりです。しばらくブログを更新できていなかったー!ということに気づいたので、とりあえず最近の開発報告などをしてみます。 (というのも、最近ちょっと忙しめだったのでなかなか開発ができていなかったのでした)
クローズドβテスト版の公開の準備を進めているよ
ひきつづきクローズドβテスト版の動作環境をつくったりしています。開発環境とテスト環境は構成がそこそこ違うので、ふぇーって言いながら作業をしています。 トップページ公開からもう1か月たってしまったのだなぁ、という気持ちになりながら、なんとか12月中くらいにはクローズドβテストの公開をしたいなという気持ちでつくっています。 ちなみに、こんな感じにやりたいなーとざっくり考えています。
- あらかじめご協力いただける方々を募集したいぞ
- 画像素材の規格などについては事前に告知できるようにしたい
- バグなどを気軽に報告できる環境を用意したい
- タスク管理ツールのTrelloにクローズドβテストにご協力いただける方々に入っていただき、バグを書き込んでいただくのがいいのかなぁとざっくり思っていたり。(バグに対する進捗なども一目瞭然だし)
- なにかよいツールがあったらおしえてください
- ドキュメント(操作方法など)が間に合うかどうかは微妙...。(つくりながらクローズドβテストを進める感じになりそう)
もうしばらくは私生活がやや忙しめなのでゆるゆる開発モードになりますが、がんばるぞー。
さいきんのだらりんぴっく
かぜをひいてしまったので、最近は強制だらりんぴっくのほうをやっておりました。
お供にしたまんがはこちら。
comic.pixiv.net この作者の「なぎさ食堂」という作品がすきだったのでこちらも読んでみたのですが、独特の面白さがあって好きです。
booklive.jp まんがくらぶで連載をずっと読んでいる作品。続きが気になるーってなっています。
www.shonengahosha.co.jp アニメは全部見ましたが、マンガ版ではどんな感じになるのか楽しみー。
最近はYouTubeもだらりんぴっくのお供になっているのでした。
www.youtube.com 愛知県の片付け業者「片付けトントン」さんがひたすら室内を片付ける様子の動画です。掃除のテクニックなども公開されています。動画に映っている方々も動画慣れしているようで、見ていて楽しいです。最近はすっかり更新が楽しみになっています。
ではではー。もうちょっとゆるゆる更新期間が続きますが、首をながくしてお待ちいただけると嬉しいです。
ActiveStorage+Amazon S3で管理している画像をフロント側で扱うときのCORSまわりでハマったことめも
みんなでつくるダンジョンのテストサーバはHeroku+Amazon S3で構成しており、画像の管理まわりにはActiveStorage(Ruby on Rails)を使っていますが、テストサーバに上げても「うまくうごかない~」となっていたのでした。
S3上にある画像をImageオブジェクトで取得して、Canvasをつかって加工するというJavaScriptプログラムを組んでいました。
let url = "https://s3.example.com/hoge.png"; let image = new Image; image.crossOrigin = "anonymous"; // オリジン間のリクエストだよーということを伝えるために必要 image.onload = () => { let canvas = document.createElement("canvas"); やりたい処理 } image.src = url;
これで画像が取得できてめでたし、と思っていたのですが、ブラウザ上にはこんなエラーメッセージが出てしまっていました(URLまわりは実際のものとは異なります)。
Access to Image at 'https://s3.example.com' from origin 'https://heroku.example.com' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'https://heroku.example.com' is therefore not allowed access.
Access-Control-Allow-Origin がうまく設定されていないとのこと。実際にブラウザのデベロッパーツールを確認してみても、確かに Access-Control-Allow-Origin ヘッダが画像のレスポンスにありません。
(Amazon S3とみんなでつくるダンジョンのテストサーバ(=heroku)は異なるオリジンとなるので、リソースを共有するときにはCORSの設定(Access-Control-Allow-Origin)が必要)
もちろんS3のCORS設定は実施済みです。
ActiveStorageで管理しているリソース(今回の場合は画像)を先ほどのJavaScriptプログラムで参照するために、 Railsサーバ側で url_for 関数を使ってリソースのURLをつくるのですが、ここでつくったURLはRailsサーバを向いています。このURLにアクセスするとリダイレクトがかかり、S3を参照するURLが返されます。
S3はリクエストにOriginヘッダがないと Access-Control-Allow-Origin ヘッダ情報を返してくれませんが、リダイレクトによってこの辺がうまくいっていないのでは?と思ったのでした。
そこで、先ほどのプログラムを以下のようにしてみます。Imageタグでリダイレクトを受けるのではなく、一度fetchをつかってリダイレクト先のURLを受け取り、そこからImageオブジェクトで画像を取得します。
let url = "https://s3.example.com/hoge.png"; fetch(url).then( response => { let image = new Image; image.crossOrigin = "anonymous"; image.onload = () => { let canvas = document.createElement("canvas"); やりたい処理 } image.src = response.url; });
これで無事にS3からくる画像レスポンスに Access-Control-Allow-Origin ヘッダが付与されてJavaScript上で画像を参照できるようになりました。めでたしめでたし。
ではでは~。
「みんなでつくるダンジョン」のトップページを公開したよ
ここしばらく開発中の「みんなでつくるダンジョン」のトップページを公開しました。
(サブドメインにしたらURLが長くなってしまった...。garakuta-toolbox.com ちょっと長いドメインを取っちゃったなーと今更ながら思ったりしたのでした。サービスをリリースするときはURLを変えるかも。)
ひとりで開発しているとやる気の底がつきやすく、なんかそろそろ出さないとやる気がでない~という感じになってきたので、とりあえずトップページを公開します。
(ブログ記事の定期的な公開も「やる気の底つき防止」みたいな役割があるのかもなぁと若干思ったり。趣味で作っているけど工夫しないと続かなかったりするのでした。)
そもそも「みんなでつくるダンジョン」とはどのようなもので、どのように楽しむものなのかという情報がまとまっていませんでした(なんだってー!)。 過去ブログを見ないとどのようなものなのか見当もつかない、という感じでよろしくなかったので、情報をまとめて改めてサービスについてお知らせするいい機会になったかもなぁと思っています。
仕様やそこそこ重要な情報はブログとトップページの両方に載せられたら良いなと思っています。
そして相変わらずページデザインは難しい...。トップページのファーストビューには大きな面積の動画を載せたいなぁと思ったのですが、いろいろ考えないといけないことが多くてやめてしまいました。たとえば以下のようなことが懸案事項になりそう。
- 転送容量の関係で低解像度の動画 or / and 短い動画としないといけない
- 低解像度の動画にした場合はいい感じにごまかさないといけないけどちょっと手間
- 以前に似たようなデザインのページを作った時には、動画の上にメッシュっぽいのをかぶせてごまかしたりしていた
- 動画の編集がそもそも手間...
- AviUtlとか昔は使っていたけど、そろそろ動画編集ソフトもほしいなぁ(大した編集はしないけど、市販の「動画編集ソフト」というものに慣れておきたい)
ということで、今回は背景スクロールをCSSアニメーションで実装という形にしてみました。かっこいいウェブページを見ると「じぶんもああいうのが作りたいなぁ」と思うのですが、まだまだ修行が足りないようで...という感じです。
ではでは~。
Twitterの埋め込みタイムラインが使えなくなっていた
ドット絵ツイート支援サービス「ぴこぴよ」のトップページには、#picopiyo のツイートをタイムライン表示するウィジェットを配置していましたが、とうとう動かなくなってしまいました。
どうやら今までのウィジェットは廃止され、https://publish.twitter.comを使って新しいものを生成して置き換えないといけないのですが、ハッシュタグ検索結果タイムラインのウィジェットは設置できないようです。 (一応ツイート検索APIは存在しますが、これを使って今までのような検索結果タイムラインを表示するのは手間で面倒...)
ということで、ぴこぴよトップページでの #picopiyoタイムライン表示は取りやめることにしました。「こんなツイートができるよ!」という紹介が目的で設置していたのですが、直すのに手間がかかりそうなので致し方ない。。。
今後#picopiyoなツイートを見たい方は、ご自身が利用しているTwitterクライアントで検索していただくか、#picopiyoの検索結果 からご覧ください。(この記事をご覧の方はぜひ#picopiyoの検索結果も観てみてね!)
ちなみに、たまに #picopiyo なツイートを私も眺めているのですが、「使っていただけてうれしいー」という気持ちになって制作意欲の糧にしております。いつもハッシュタグをつけてツイートしていただきありがとうございます!
ではでは~
みんなでつくるダンジョンにプラグインの仕組みを導入してみたよ
作ったマップをつなげて遊べる「みんなでつくるダンジョン(開発中)」には、以下のような機能を入れたいと思っていました。
- キャラクターのセリフを表示したり、看板に書いてある字を表示したりする機能
- キャラがしゃべったりしたほうが楽しそうだなぁと思ったので
- 物体が常に上下左右に動く機能
- リフトとかを配置できるようにしてちょっとだけゲームっぽく遊べそう
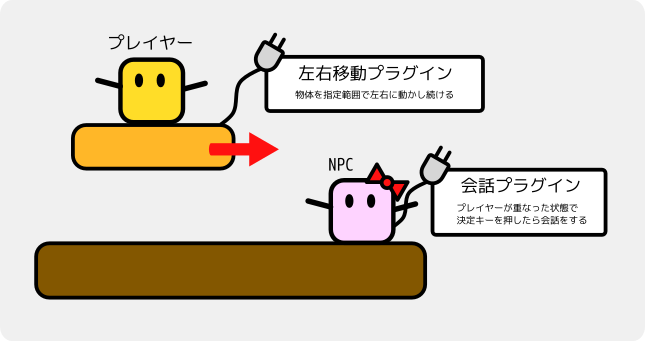
あくまで「ゲーム制作ツール」ではないので多機能なものは不要と考えていますが、それでも多少マップに動きがあったほうが楽しそうだなと思ったのでした。 というわけで、配置したアイテムに機能を付加することができる「プラグイン」という機能を仮組してみていました。

たとえば看板の上で決定ボタンを押したときに「看板のテキストを表示させる」みたいな演出をさせたいときには、以下の動画のように配置したアイテムに対してプラグインを設定します。 (前作の「ステージデザイナー」の反省を生かして、なるべく簡単に設定できるようにしたつもりですがどうなんだろう...)
「直線移動プラグイン」を適用すると、リフトが動くようになったりもします。
キャラがめちゃくちゃ滑っていますが、そのへんもどうにかしないとなぁ。現在は摩擦係数を固定値にしていますが、いくつかの値から選べるようにするとよさそうかなと思っています。 (ただ、リフトの速度が不連続的に反転するということは、上に乗っかっている物体は多少なりとも滑ってしまうことになりそうなので、その辺のバランスをどうするか考えないとなぁ)
初期公開時は限られた種類のプラグインのみを公開予定ですが、今後もちょっとずつ種類を増やしていきたいなという気持ちでもろもろ設計してみています。
ではでは~。
みんなでつくるダンジョンのテストプレイ動画を撮ったよ
みんなでつくるダンジョンのテストプレイ動画(編集したマップを自キャラで移動したり、他のマップに移動したりしている様子)を撮ってみました。トップページに掲載する動画を撮るための練習として撮ったものです。 こんな感じにいろいろな人が作ったマップを相互につなげて遊べるようなものをつくっております。
(素材はbunaguchiさん、墨cmさんからお借りしたものを使っております)
マップの編集の様子もぺたり。このようにアイテムをぺたぺたと貼りながらアニメーションを適用していきます。さらに位置固定とするかどうか、衝突時の跳ね返り処理をするかどうか、などなどを設定し、マップをつくっていきます。
いままでこのような動画を公開する際はgifアニメーションしかアップしていなかったのですが、 やっぱりちゃんと動画で撮ったほうが滑らかに動くし、今後はめんどくさがらずに動画を撮るようにしよう...。
(Windowsだと、Windowsキー+Gキーでかんたんに動画キャプチャできると知ったのでもう大丈夫なはず)
ちなみに、動画内でうごいているキャラクターは墨cmさんに描いていただいたのですが、
なんとわたしのアバター画像(いわゆるうちの子)から描き起こしていただいたものなのです。うれしい~。

ほかにもキャラクターやマップチップ画像をいろいろ描き起こしていただいたので、ちゃんと活用した動画をトップページに載せるぞー。 (このように紹介動画やスクリーンショットにつかっていい素材は引き続き募集中です)
もうあと2か月くらいで製作開始から1年くらい経つことになるのだなぁ。訳あって全く開発できていない期間が3か月くらいあったのですが、それにしてももう半年くらいは経っている。。。
ではでは!