「みんなでつくるダンジョン」を公開したよ

おととしの年末くらいからちまちまつくっていた「みんなでつくるダンジョン」をベータ版として公開しました。めでたい!とてもめでたい! (ベータ版ということで、機能が少なかったり不具合があったりするかもしれませんのであしからず。突如メンテナンスモードになったりすることもあるかもなので、あたたかい気持ちでつかってみてください)

アクションゲームのような横視点の二次元マップをつくって公開したり、ほかのひとが作ったマップを探検することができます。 マップ同士はつなげることができるので、どんどんつなげて巨大なダンジョンをつくってあそぼう~!というウェブサービスです。
https://dungeon.garakuta-toolbox.com
マップを探検してみる
まずはマップを探検してみましょう。わたしが作ったマップのリンクを貼っておきます。
https://dungeon.garakuta-toolbox.com/maps/1
このようにマップのリンクを貼ることで、作ったマップをTwitterなどのSNSで共有することができます。 (ログインすれば、マップにつながっている他のマップへ移動できるようになります)
マップをつくってあそぶ
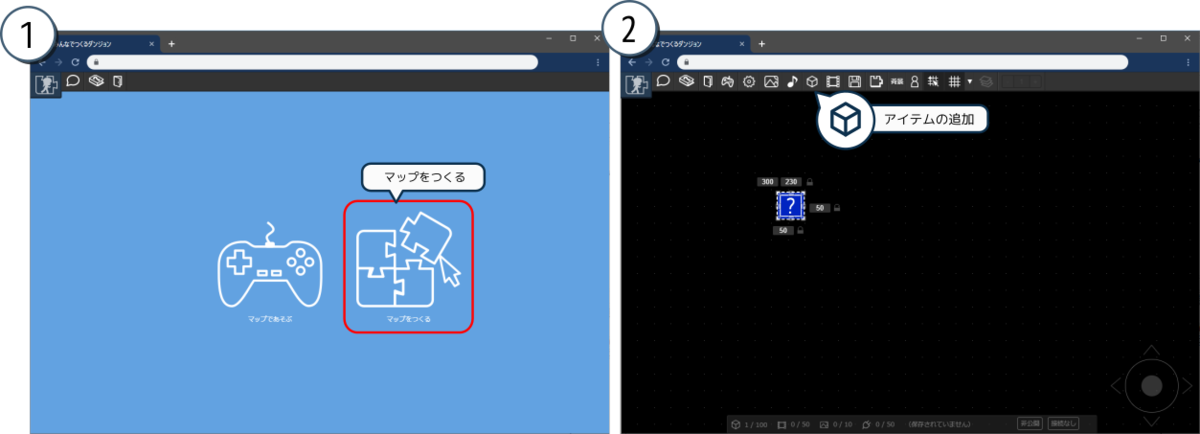
マップをつくることができます。まずはアカウントを作成し、マップ作成モードにしたうえで、アイテムを配置していきます。

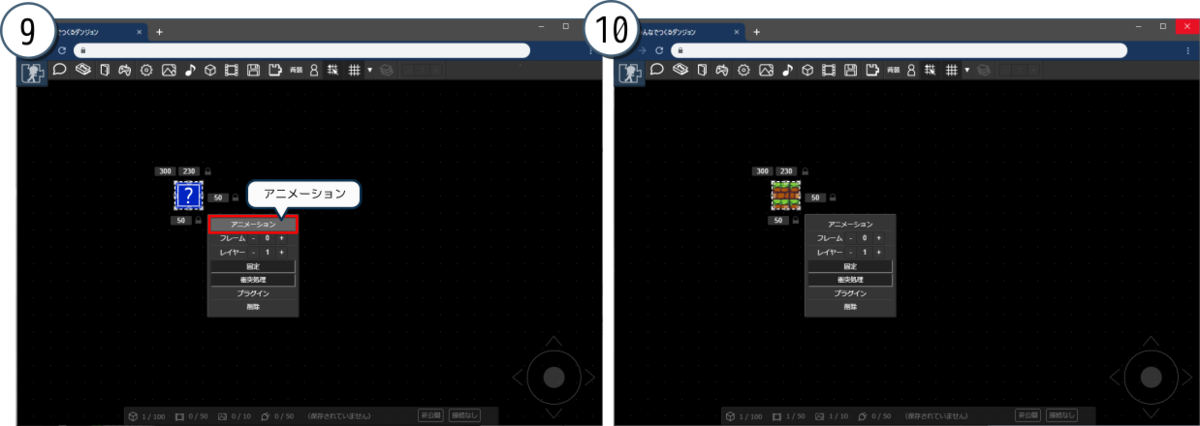
はてなマークのアイテムがマップに登場しました。これをつかって床や壁をつくっていきます。アイテムには静止画像やアニメーションを設定できます。 静止画像もアニメーションも「アニメーション」機能でつくるので、次は「アニメーション」機能を触ってみましょう。
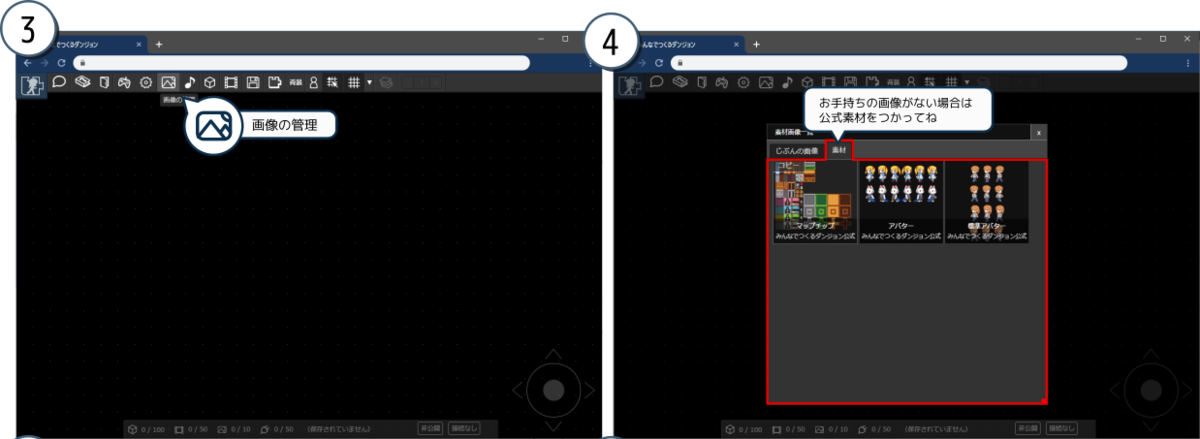
画像をアップロードします。もしくは、みんなでつくるダンジョン公式アカウントが提供している画像をコピーします。 (提供している画像は墨cmさまからお借りしているものです。コピーの際に利用規約が表示されるのでご確認ください)

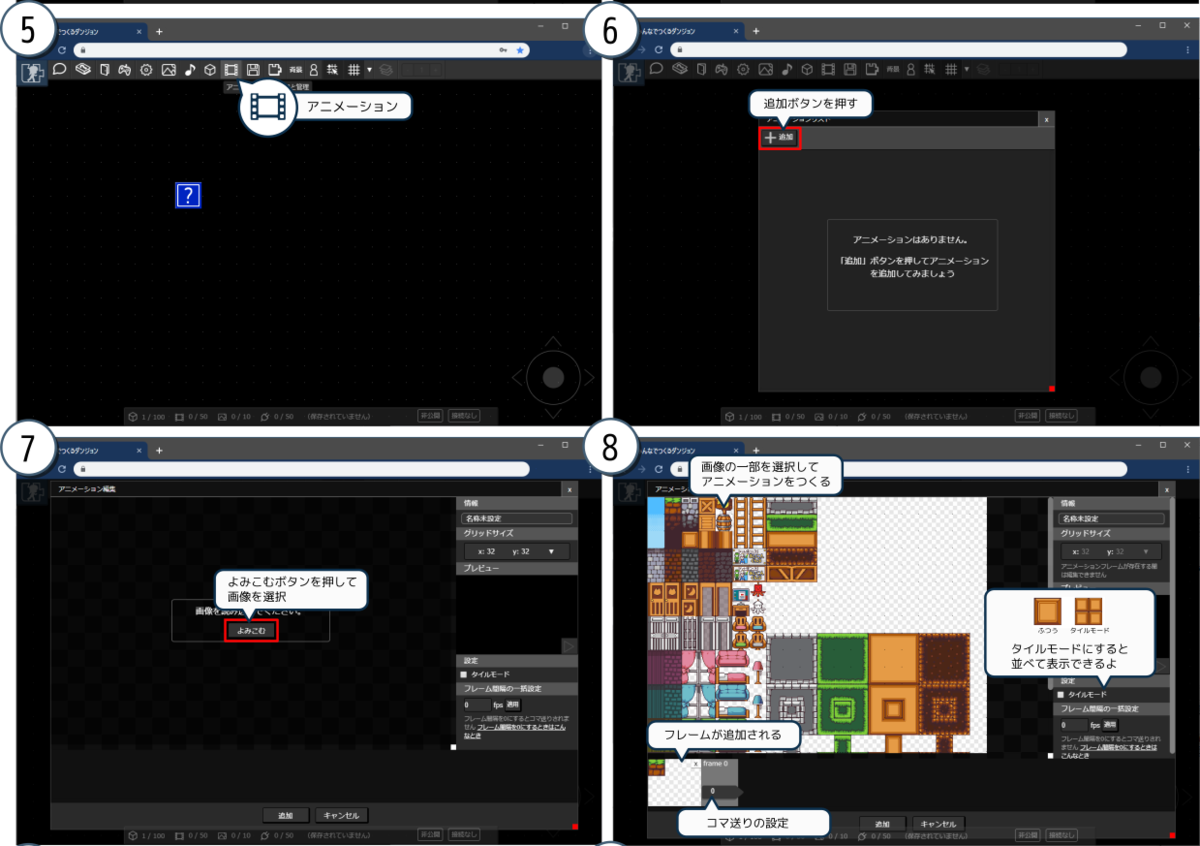
つぎにアニメーションを作成してみましょう。静止画像の場合は1フレーム(コマ)だけのアニメーションを作成するか、フレーム間隔を0にします。複数のフレームを設定し、フレーム間隔を1以上にすればアニメーションになります。

作成したアニメーションをアイテムに適用します。こんな感じにアイテムを配置してアニメーションを適用、を行いながら、壁や天井などを作り上げていきます。

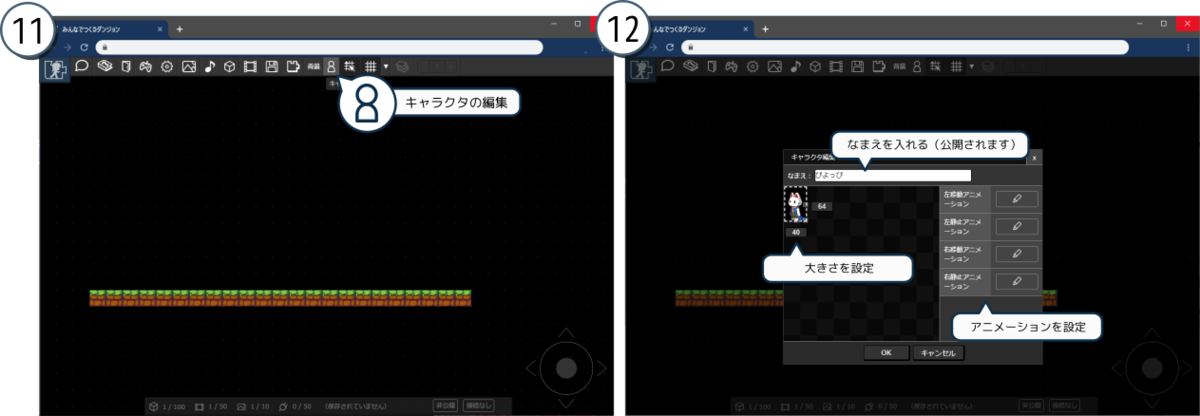
ついでにキャラクタもつくってみましょう。キャラクタをつくると自分のキャラクターでマップ内を探検できます。 (キャラクタについての詳しい説明はこちら キャラクタ | みんなでつくるダンジョン:ヘルプ)
先ほどと同じ要領でキャラクタ用の画像をアップロードするか、みんなでつくるダンジョン公式アカウントが提供しているキャラクタ用画像をコピーします(こちらも利用規約をご確認ください)。

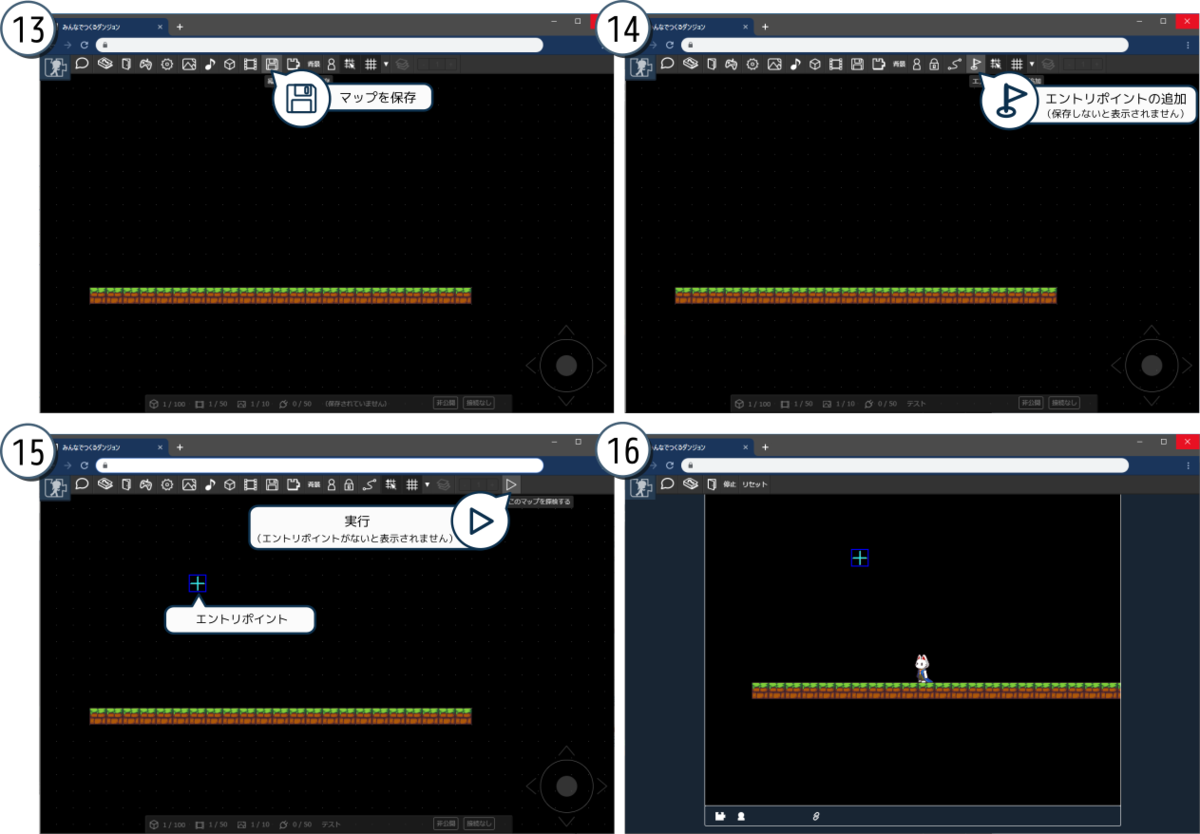
実行してみます。まずはマップを保存します。つぎにエントリポイント(キャラクタの初期位置)を配置し、実行してみましょう。

だいたいこんな感じでマップをつくることができます。詳しいつくりかたはヘルプページをみてみてください。 みんなでつくるダンジョン:ヘルプ | みんなでつくるダンジョン:ヘルプ
ヘルプページはまだやや作りかけ感があるので、わからないことがあれば「ヘルプ更新して!」と私に言ってみてください。
マップをつなげてあそぶ
作ったマップをじぶんやほかのひとが作ったマップとつなげることができます。 コネクタを配置して、接続先を設定してみましょう。

キャラクターがコネクタに触れると、接続先のマップへと行くことができます。コネクタの詳しい説明についてもヘルプページを見てみてください。
さいごに
ようやっと公開出来た!うれしい!公開したてのころはバグに遭遇することもあるかもなので、不具合やご要望があればツイッター( https://twitter.com/piyorinpa ) や 報告フォーム までお寄せください。 めでたいのでおひとりリリースパーティーをやります。ではでは~!
開発報告(マップをたくさんつくってみているよ!など...)
いつもの開発報告をばをば。をばをば。
みんなでつくるダンジョンのマップをいろいろ作っているよ
「(はやく公開したいので)もう新しい機能は付けないぞ」という固い決意をし、ひたすら動かしては直し、を繰り返しています。公開直後にマップが全くないと寂しい感じになってしまうので、デバッグついでにいろいろなマップをつくってみています。渋めのバグがちらほら発見できているので概ね順調そうです。
いろいろな機能を駆使してこんな感じのマップをつくってみました。
マップ上のアイテムは「プラグイン」によって左右に移動させたりすることができます。上の動画では、たくさんの移動足場を配置してちょっとゲームっぽいマップをつくってみています。 みんなでつくるダンジョンは一見ゲームのように見えますが、「マップ公開プラットフォーム」です。しかし、いろいろな機能を駆使するとゲームっぽいマップがつくれますよ~という例です。
マップに配置したアイテムは、適切に設定することで、キャラクターの押し動作によって動かすことができます。これを利用し、台を所定の場所まで運ばないと対岸に渡れないマップをつくってみました。
アイテムを左右移動させることで、足場を一定時間後に落下させるマップをつくってみました。
これらのマップはリリース後にみなさんも訪れることができるようになる予定です。お楽しみに~。
雑記
最近ようやっとVRシステム(Oculus Rift)を手に入れることができ、いろいろゲームを試してみては「すごいな~」となっています。ここ最近公開している「わくわくアバター作成日記」で作成しているアバターとVRシステムを活用して、なにかできると良いなぁという気持ちですが、とりあえずはVRゲームで遊んでたのしいな~と言っています。
ようやっとここまできた... pic.twitter.com/fXPHhIGQW1
— ぴよっぴ (@piyorinpa) March 10, 2019
上の画像は自作アバター+VRシステムでVRChatに初登場してみたときの様子です(バーチャルマーケット に行ってみたときのようす)。まだ口が動かなかったり、瞬きができなかったり、シェイプキーがなかったり、というかんじなので、もうちょっと良い感じにしていきたさがあります。こちらもみんなでつくるダンジョン開発と並行してちょっとずつすすめていかねば...。
はずかしがりやなので、なかなかVRChatにログインできていないですが、見かけたら「あっ!」と声をかけていただけるとうれしいです。
ではでは~
わくわくアバター作成日記3(VRChatにアバターをアップロード)
こんにちはこんにちは。わくわくアバター作成日記の第三弾です。 VRChatは一定期間遊ばないとオリジナルアバターをアップロードすることができませんが、先日私のアカウントのアバターアップロード制限が解除されました。 そこで、いままでつくっていたアバターをアップロードしてみました。

しゃがむボタンを押すとなぜかキャラクターが床から生えるみたいな感じになっちゃうけど...。

鏡の前で静止していると、静止モーションによって微妙にアバターが動くのですが、生きているみたいですごく感動します。
VRChatであそんでみる
アバターをアップロードするには「アップロード制限」を解除しないといけないのですが、はてどうやって遊んだらいいんだ..。という気持ちでさまよっていたら、「Fantasy Shukai jou」というワールドにたどり着きました。ここは日本の方が多く参加されることで有名らしく、ここで右往左往していたら話しかけていただき...という感じでVRChatの雰囲気をつかむことができました。また、VRChat内でお会いした方々やTwitterのフォロワーさんなどにお友達になっていただいたりして、そうこうしているうちにアップロード制限が解除されました。(一説によると、フレンドの数が関係しているとかしていないとか...)
BlenderのモデルをUnityにインポートする
モデリングデータをUnityで加工しつつ、VRChat SDKとよばれるUnityプラグイン(であっているのかな?)を用いてアップロードします。 シェーダ(ポリゴンがどのように描画されるのかを決定するもの)を設定したり、色味を調整する作業はUnity上で行います。
以下の二つのサイトを参考にさせていただき無事アバターをアップロードできました。
ハマったポイントは以下のとおり。
アバターの足の裏がXY平面上にある必要がある
VRChat SDKの「Show Build Control Panel」画面で、 This avatar is too short. The minimum is 20cm shoulder height. というエラーメッセージが出ていましたが、むしろアバターは大きすぎるくらいに大きいのでなんでだろう~、と言いながら作業していたら、どうやらBlender上でアバターがXY平面に接地する&Z軸が体の中心になるように配置するとエラーが解消されました。基準面から高さを測定しているのかな..。

アバターのサイズが大きすぎる
アバターのサイズが大きすぎてVRChat SDKの「Show Build Control Panel」画面でエラーが出ていました(エラーメッセージは忘れてしまった...AABBがはみ出しているよ!みたいな感じのエラーでした)。Unityの Hierarchyペインからアバターを選択し、Scaleを調整することで回避しました。アバターのモデリングデータを更新したい場合、Unity上に配置したアバターを一度消して再配置しなければならなくなり、Scaleも設定しなおさないといけなくなるので、ここで設定したスケール分だけ後でBlenderで拡縮調整してやるとよさそうです。

テクスチャが表示されない
シェーダによってはテクスチャが表示されないものがあるらしく、アバターをインポートしたての頃は「目」のテクスチャが表示されず白目をむいてしまいました。 sprites/default シェーダを目のマテリアルに設定することでテクスチャが表示されるようになりました。
アバターがアップロードされているのにVRChat内に表示されない
私の場合は、VRChat SDKでサポートしているバージョンとUnityのバージョンが微妙に異なるために「アップロードには成功するけどVRChat内で表示されない」事象に遭遇しました。 UnityのバージョンをVRChat SDKでサポートしているバージョンに合わせて再度アップロードすることで解決しました。
まとめ
アバターづくりはたのしい~!といいながら作業しています。ようやっとVRC内でじぶんの体を動かせるようになってうれしいので、これから「リップシンク(会話に合わせて口が動く)」やまばたきなどを追加したい~という気持ちです。VRChat内では「piyoppi」というアカウント名で参加することがあるかもなので、お会いしたときはなにとぞよろしくお願いします(初心者なので失礼があるかもしれませんが。。。ついさっきもどうやらヘッドホンから音が出ていなかったらしく、呼びかけへの応答に失敗し、無視する格好になってしまったのでした。。。)
ではでは~
deviseでアカウント削除時にパスワードを要求したい
ひさびさに自分用プログラミングメモをば。Railsアプリケーションを開発する際に認証機構としてdeviseをよくつかいますが、アカウントの削除時にパスワードを要求したくなったのでした。アカウント削除はインパクトが大きいので、再度ユーザーに確認を取りたかったり...という気持ちです。 DELETE メソッドを送るときにパスワードを一緒に送り、ログインユーザーと一致した場合にのみ削除します。
How to: Soft delete a user when user deletes account · plataformatec/devise Wiki · GitHub この記事を見る感じ、RegistrationsControllerを継承したコントローラでdestroyアクションをオーバーライドすればよさそう。 ルーティングで継承した先のコントローラをつかうようにします(参照)。
# config/routes.rb devise_for :accounts, controllers: { registrations: "registrations"}
パスワードを確認し、一致した場合に削除する処理は destroy_with_password が使えそうなので、これを利用します。
# app/controllers/registrations_controller.rb class RegistrationsController < Devise::RegistrationsController def destroy result = resource.destroy_with_password(destroy_params[:current_password]) if result Devise.sign_out_all_scopes ? sign_out : sign_out(resource_name) set_flash_message :notice, :destroyed yield resource if block_given? respond_with_navigational(resource){ redirect_to after_sign_out_path_for(resource_name) } else # パスワード認証に失敗したときの処理を書く end end def destroy_params params.require(:account).permit(:current_password) end end
これでよさそう。ではでは~。
開発報告とわくわくアバター作成日記2
きょうもきょうとて作業報告だぞっ!
みんなでつくるダンジョンの本番環境を準備したよ
みんなでつくるダンジョンの本番環境(みなさんに使っていただくためのサーバ環境など)をつくっていました。本番のサーバ環境もHerokuでつくりましたが、ひとまずHobbyプランで運用するつもりです。課金も済ませたので、さっさと公開したい~というお気持ちになっています。
本番環境つくったし、トップページもちょっとずつ更新したさです。
みんなでつくるダンジョンのバグ取り作業を引き続き進めているよ
おおむね1日1~2個のバグをみつけてはつぶし...、という作業を地道に行っています。デバッグのためにマップをつくりながら実際に使ってみたりしているのですが、おかげで検証環境上にはそこそこの量のマップができてきました。ただ、公開時にある程度のマップがあると良いかなと思いつつ、検証環境上のマップを先ほど作った本番環境へ移行することは面倒なので、本番環境下で作業しながらバグを見つけつつ、マップを増やしていくぞ~、という感じです。
わくわくアバター作成日記その2
前回までに作成した全身モデルにボーン(関節)を入れて、ウエイトペイント(あるボーンに対して頂点をどれくらい変形させるかを設定すること)をしていました。
ボーンを入れて、なんとか試行錯誤しながらウエイトペイントをして、なんとなくポーズが取れるようになってきました。

ボーンを入れる作業はさほど時間もかからず行えましたが、ウエイトペイントが難しい...、となったのでした。(ボーンの構造は以下のサイトを参考にしながら行いました)
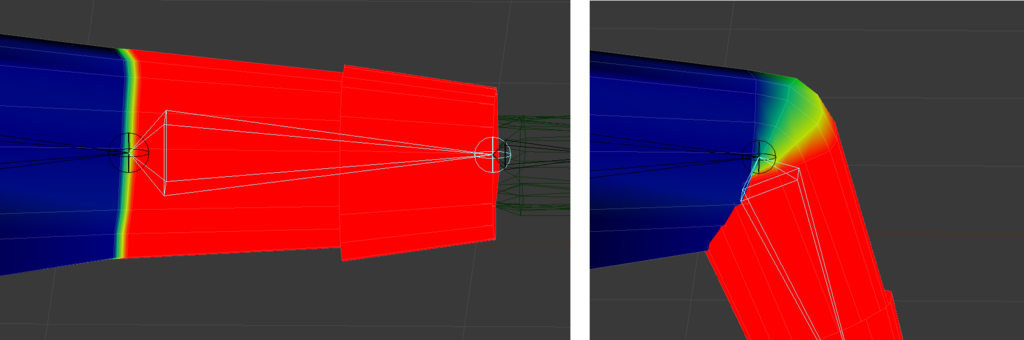
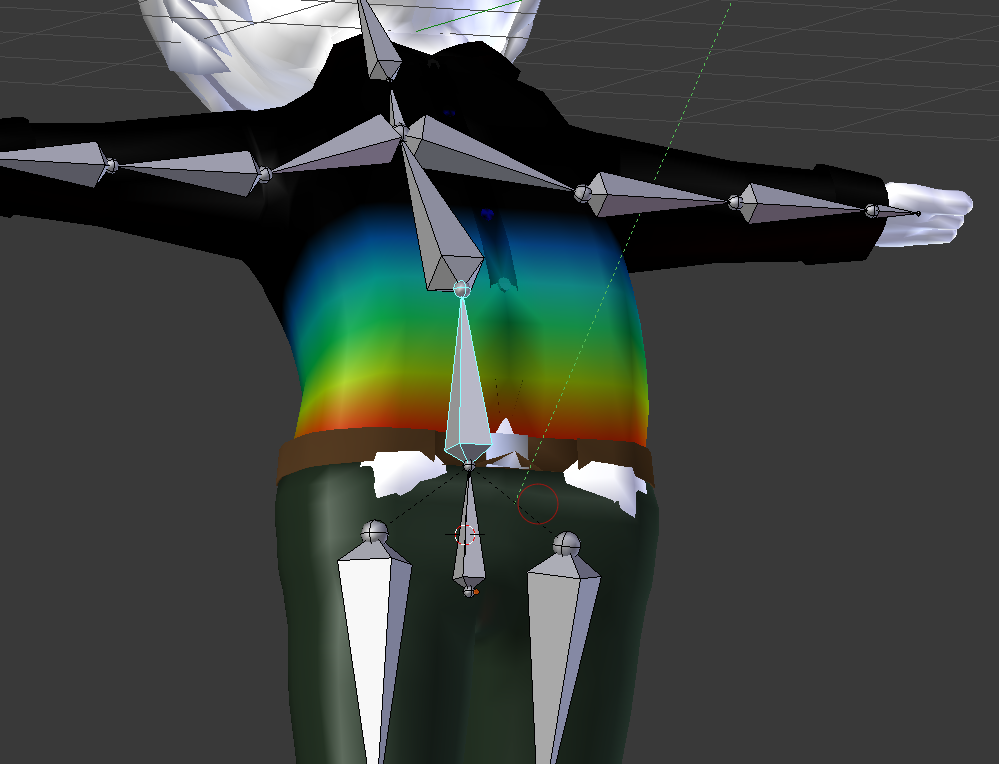
ボーンウエイトは「頂点」に対して設定する

上記画像は腰部分のボーンに対するウエイトです。青がボーンの影響を受けにくく、赤が受けやすいという状態を表しています。一見グラデーションをきれいに塗っていく作業なのかなという気持ちがしますが、実際には「頂点(上の図でいうところの四角いメッシュの交点の部分)に0.0~1.0の値を設定していく」のです。これをペイントのブラシツールのようなインタフェースで設定していきます。はじめにこれを理解しておらず、「なかなか思うように塗れないなぁ」となっていたのでした。
関節を意識してメッシュを切る
はじめはアバターの形をつくることのみに集中していたため、関節周りに頂点が全くなかった状態でした。しかし、「関節を動かす」ということは「ある頂点をボーンの角度に従い移動する」ということなので、関節付近にはちゃんと関節っぽくメッシュを切る必要があるようです。(Twitterのフォロワーさんに教えてもらってなるほど~となったのでした。この手の情報は検索すると参考になるサイトがいろいろと出てくるようです。)

ほんとうは「関節を曲げる方向」を意識してメッシュを切ると見栄え良く曲げることができますが、今回は(初期姿勢の概念がまだ理解できておらず、関節の曲がる向きを私が想像できなかったため)関節の周りをループカットすることで頂点を増やす対応をしました。イメージ的には「曲がるストロー」みたいな雰囲気です。関節を曲げたとき、どうしても片方のポリゴンがめり込む形になりますが、まあそれっぽく見えればよいということで。
関節周りはボーンを曲げながらウエイトペイントをし..。という作業の繰り返しで調整していきました。はじめたころは「一度設定したボーンの回転角度をAlt+Rでリセットできる」ことに気づかずに苦しい思いをしたりしていましたが、最終的には曲げながらウエイトペイントをし、戻したくなったらボーンを選択しつつAlt+Rを押して初期姿勢に戻す、という感じで作業をしました。
胴体が服を突き抜けてしまってつらい

衣服と体が別オブジェクトなので、うまくウエイトペイントをしてあげないと内側の体ポリゴンが衣服ポリゴンを突き抜けてしまいます。体と衣服になるべく余裕を持たせたり、頂点を一つずつ動かしながらすき間を調整したり、ウエイトペイントを試行錯誤することで対応しました。
ただ、あたり判定を加えてクロスシミュレーションをしているわけではないので、姿勢によってはどうしてもはみ出てしまいます。ある程度諦めることで一旦は進めようかなと思っています。(ひどい時は服の下の体ポリゴンを消してしまうのはありかも?と思いつつ、長袖から半袖へ、などの着せ替えなどをしたくなったりすると思うので、ひとまずは体ポリゴンはそのままにしています)
まとめ
最近はじぶんの時間がなかなかとりづらくなり始めているので、みんなでつくるダンジョンのリリース時期などが遅れたりしそう...ですが、ひきつづきちまちまと作業をしていきますので、ブログの更新をゆるゆるとお待ちいただけるとうれしいです。 ではでは~。
開発報告(デバッグやアバター作りなど)
いつもの開発報告をばをば~~~。
みんなでつくるダンジョンのデバッグ
「3、4月にリリースしたいぞ!」と以前の記事で表明したので、新しい機能の追加は控えつつ、外部サーバ環境で遊んでは直しを繰り返しています。いまのところ、1日1個くらいのバグが見つかっては直すような感じなので、これが落ち着いたら本番環境を作っていくぞ~という気持ちで作業しています。
というわけで、当分はブログで「こんな機能を作っていますよ~」な報告ができないのですが、公開に向けて引き続き準備をしていきます。
ぴよっぴのアバターをつくっているよ
私ぴよっぴの3Dモデリングをはじめました。ツイッターやGitHubに登場するこのキャラクター、(私が描いた)ちゃんとした全身絵がなかったりしていたので、この際3Dモデルにしてしまおう~という気持ちです。
| GitHubのアイコン | Twitterのアイコン |
|---|---|
 |
 |
というわけで、blenderでせっせことこさえている最中です。こんなかんじ。

参考にしたサイトは以下の通りです。ちなみに私はblenderをはじめとした3Dモデリングツールを触るのは今回が初めてです。(機械系3DCADは触ったことがありますが、操作方法やツールの概念的な部分がいろいろと勝手が違う感じだったのでした...)
memoid.net モデリングしたら、とりあえずVRChatで動かせるようにしてみたい!と思ったので、まずはこちらのサイトの「モデリング」の項で紹介されているサイトを順に訪問しました。
www.cgradproject.com このサイトの「blender入門」では、初回起動から簡単な人型人形のモデリング、ボーンを入れて動かすまでが解説されているので、実際に操作しながらblenderの使い勝手などを学ぶことができました。この内容を一通り体験しておけば勝手がわかるようになるので、「○○をやるときはどうやればいいのだろう..?」というときに都度ググって解説サイトを見て解決、という感じになれました。(勝手がわかっていないとそもそも検索のしかたが分からなかったりするので...)
blender-cg.net ある程度操作に慣れたタイミングで「これってどうやればいいのだろう?」と思ったときに参考にさせていただきました。
riotoqll.hatenablog.com 頂点の選択方法などを参考にさせていただきました。
vrchatjp.playing.wiki せっかくアバターを作っても、結果的にVRChatで動かせないと悲しくなってしまうので、本格的にモデリングする前にどんなことを気を付ければいい?という点を確認しました。
qiita.com VRChatでアバターを動かすには、UnityのHumanoidと呼ばれる構造でボーン(関節)を構成する必要があるようなのでどのような構造にすればいいのか?を参考にさせていただきました。 さきほど挙げた CGRAD PROJECT さんの リギング の項のボーンの構造をHumanoidに読み替えて作ったりしてみていました。

というわけで、こんな感じでアバターをこさえております。「これでいいのか?」と言いながら作業するのは久々でたのしいのですが、なかなか時間と気合が必要な感じです。ゆるゆると普段の開発と並行して進めようかなと思っております。
ではでは~。
開発報告と想定リリース時期など
いつもの開発報告です~。
みんなでつくるダンジョンにBGM再生機能を付けたよ
みんなでつくるダンジョンにBGM再生機能をつけました。マップにBGMとして使いたいoggファイルを一つ設定できます。
(動画中の画像は墨cmさん、BGMはPANICPUMPKINさんからお借りしています。)
BGMは、ゲームを盛り上げたりするという点で、ゲームの構成要素の中でも大事だなと思っています。 音声ファイルってそれなりにファイルサイズが大きいので導入を躊躇しておりましたが、ファイルサイズが比較的小さい(~2MB程度)oggファイルならいいかなぁという気持ちでとりあえずつけてみました。 (容量を食う=より多くのお金がかかることになってしまうので。ストレージの容量に加え、転送容量による従量課金分が心配...。)
BGMの再生にはWebAudio APIを使ってみました。そのへんは別途記事にできたらよいかなと思っています。(WebAudioたのしいなぁ)
運用してみて、あまりにもコストがかかりそうなら何か考えます。。。
ゲーム音楽といえば、「pxtone web」というサイトがとってもよいなぁと思っています。最近は作業用BGMによく使っていたり。開発室Pixelさんのピストンコラージュ でつくった楽曲を投稿・再生できるサイトです。
「Picotune」というサイトもおすすめです。こちらはMIDIファイルを投稿・再生できるサイトです。
リリース想定時期について
「みんなでつくるダンジョン」は、既に1年とちょっと開発しています。 ほんとうはもっといろいろ機能を入れたり、動作の安定性を向上させたりしたいところですが、いつまでも日の目を見ないのは開発している側としてもモチベーションの維持がちょっと大変です。 そこで、3月~4月の間くらいにオープンベータ版として不特定多数の方々に使っていただけるようにしたいなと考えています。
(あくまで予定です。忙しくなっちゃった~とか、ちょっと今はサーバ代が払えません...とか、もろもろの理由で延期するかもしれません)
ではでは~。楽しみにしていただけるとうれしいです。